Как настроить шаблоны электронной почты WooCommerce
Опубликовано: 2021-07-07Электронная почта играет большую роль в онлайн-маркетинге, но вы должны приносить пользу почтовым ящикам, а не шуму. Понимание того, на что реагируют пользователи, позволяет вам становиться лучше с каждым письмом. Чем больше вы взаимодействуете с клиентами, тем яснее становятся вещи и легче определить, что вам следует делать. Когда творческий потенциал течет, любопытство разжигается.
В общем, всем нам любопытно, когда мы находим что-то креативное на любой платформе. То же самое происходит и с онлайн-маркетингом, здесь способ общения с нашими клиентами осуществляется через электронную почту. Важно, чтобы электронные письма были настроены творчески для достижения лучших результатов. Электронные письма о транзакциях обычно содержат подробную информацию о заказе, который клиент разместил в магазине.
Владелец магазина WooCommerce может превратить посетителя в постоянного клиента с помощью эффективных транзакционных электронных писем. Что, если эти транзакционные электронные письма будут настроены с некоторыми дополнительными функциями, которые приведут к увеличению вашего дохода? Большинство владельцев магазинов теряются в том, как редактировать шаблон электронной почты в WooCommerce. Хотите преодолеть эти барьеры? Давайте добьемся этого с помощью плагина Email Customizer Plus для WooCommerce.
WooCommerce Email Customizer Plus позволяет полностью настроить электронные письма о транзакциях. Настройте шаблон, изменив цвета электронной почты WooCommerce, заголовок, нижний колонтитул, логотип, ссылку на вашу социальную сеть, используйте шорткоды для включения динамических данных — все это делается с помощью плагина WooCommerce Email Customizer Plus.
Настройка электронной почты с использованием специальных методов форматирования часто может улучшить тон и внешний вид отправляемого сообщения. Продолжайте читать эту статью, чтобы узнать больше о способах настройки транзакционной электронной почты.
Прежде чем начать, убедитесь, что вы установили и активировали популярный плагин WooCommerce Email Customizer:
Получить плагин для настройки электронной почты
Оглавление
- Зачем настраивать электронные письма с заказами в WooCommerce?
- Преимущества настройки транзакционной электронной почты WooCommerce
- Шаблоны настройщика электронной почты WooCommerce Plus
- Конструктор перетаскивания в настройке электронной почты WooCommerce Plus
- Установка WooCommerce Email Customizer Plus
- Создайте и настройте шаблон электронной почты для заказа WooCommerce
- Базовые конфигурации в плагине WooCommerce Email Customization Plus
- Подведение итогов
Зачем настраивать электронные письма с заказами в WooCommerce?
WooCommerce Email Customizer Plus — один из самых эффективных плагинов для настройки транзакционных электронных писем. Вы можете отправить индивидуальное электронное письмо с заказом с помощью WooCommerce Email Customizer Plus, используя перетаскивание электронной почты Builder.
Предопределенные шаблоны электронной почты WooCommerce можно легко импортировать и использовать в соответствии с вашими требованиями.
Динамическую информацию можно добавлять с помощью шорткодов. Магазины WooCommerce также поддерживают многоязычность.
Вы можете отправлять шаблоны писем для разных статусов заказов соответствующих клиентов. Функция перетаскивания настолько удобна, что вы можете легко создать и настроить свой шаблон электронной почты.
Как онлайн-продавец, ваша цель состоит в том, чтобы ваш веб-сайт продавал больше и выглядел наилучшим образом. Не думаете ли вы, что электронная почта вашего магазина должна выкладываться по полной?
WooCommerce Email Customizer Plus помогает легко настраивать электронные письма с заказами. Плагин обновляет электронные уведомления магазина, делая их более эффективными. Самая важная особенность заключается в том, что никакие повторяющиеся электронные письма не будут отправлены.
Преимущества настройки транзакционной электронной почты WooCommerce
Как правило, транзакционные электронные письма — это своего рода взаимодействие между магазином и его покупателями.
Транзакционные электронные письма играют решающую роль при работе интернет-магазина, и, кроме того, это единственный способ связи с вашими клиентами.
Необходимо, чтобы эти письма были эстетичными и привлекательными, чтобы покупатели возвращались в ваш магазин. В конечном итоге это увеличит доход вашего магазина. Это определенно достижимо, если вы настроите электронные письма с заказами WooCommerce с помощью плагина.
Давайте рассмотрим преимущества настройки транзакционной электронной почты WooCommerce.
- Элегантный «настройщик электронной почты плюс» с редактором перетаскивания позволяет интерактивно настраивать электронные письма с заказами.
- Он предоставляет различные шаблоны для оформления вашей почты, после создания их можно сохранить и повторно использовать позже.
- Меньше времени, так как вам не нужно начинать с нуля, чтобы разработать электронную почту.
- Вы можете оформить свой шаблон электронной почты с помощью CSS, а также добавить свои пользовательские стили.
- Это позволяет вам просматривать шаблоны электронной почты до того, как они дойдут до вашего клиента.
- Он поддерживает многоязычность.
- Шорткоды помогут вам добавить динамическую информацию для вашего заказа. [Динамическая информация, такая как детали заказа, информация о клиенте, платежный адрес, адрес доставки и т. д.]
Шаблоны настройщика электронной почты WooCommerce Plus
С помощью WooCommerce Email Customizer Plus мы можем легко настроить следующие шаблоны электронной почты:
- Новый заказ — отправляется, когда клиент размещает новый заказ.
- Отмененный заказ — отправляется покупателю, когда он отменяет размещенный заказ.
- Неудачный заказ — отправляется, когда покупатель не оплатил размещенный заказ.
- Заказ на удержании — содержит сведения после того, как размещенный заказ находится на удержании.
- Заказ на обработку — отправляется после того, как клиент завершит платеж и содержит детали заказа.
- Завершенный заказ — отправляется покупателю после того, как заказ был выполнен, и в нем упоминается, что заказ был отправлен.
- Возвращенный заказ — отправляется покупателю, когда заказы отмечены как возвращенные.
- Детали счета-фактуры/заказа клиента . Содержит детали заказа вместе со ссылками для оплаты.
- Заметка для покупателя — дать магазину любую заметку от покупателя.
- Сброс пароля — отправляется клиенту, когда он запрашивает сброс пароля.
- Новая учетная запись — страница регистрации учетной записи, отправленная покупателю для регистрации во время оформления заказа.
Конструктор перетаскивания в настройке электронной почты WooCommerce Plus
Построитель перетаскивания в настройке электронной почты, а также может более эффективно настраивать транзакционные электронные письма.
Это делает шаблон транзакционной электронной почты более привлекательным, что заставляет ваших клиентов возвращаться к вам. В конечном итоге это повысит ценность вашего бренда.
Вы можете редактировать электронную почту в WooCommerce, добавляя логотип, верхний и нижний колонтитулы, изображения, чтобы сделать ваш шаблон электронной почты более интерактивным. Это похоже на конструктор страниц, где вы можете перетаскивать блоки изображений, блоки абзацев, текстовые блоки, а также редактировать их по мере необходимости.
Самая креативная особенность плагина — поддержка «Купона следующего заказа» за счет интеграции Retainful с плагином Email Customizer Plus.
Привлекайте своих клиентов, предоставляя коды предложений для их следующей покупки. Динамически сгенерированный код купона может быть предоставлен покупателю в электронном письме с уведомлением о заказе. Эта функция действительно заставит клиентов покупать в вашем магазине регулярно.
Установка WooCommerce Email Customizer Plus
Загрузите и установите WooCommerce Email Customizer plus с помощью Drag and Drop Email Builder в панели администратора WordPress.
Шаг 1. Войдите в панель инструментов WordPress. Нажмите «Плагины» -> «Добавить новый».

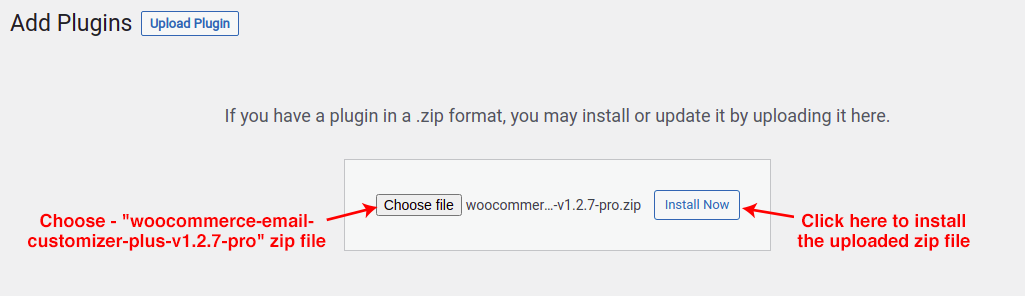
Шаг 2. Нажмите «Загрузить плагин».
Шаг 3. Нажмите «Обзор» и выберите пакет плагинов Email Customizer Plus.

Нажмите кнопку «Установить сейчас». Теперь плагин будет успешно установлен.
Шаг 4. Нажмите «Активировать плагин», чтобы завершить процесс установки.
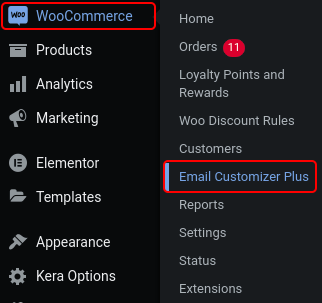
После установки и активации в панели управления WordPress,
Нажмите WooCommerce -> Настройщик электронной почты Plus.

Чтобы быть более понятным в процессе установки, вы можете ознакомиться с руководством по установке в разделе документации.
Создайте и настройте шаблон электронной почты для заказа WooCommerce
WooCommerce Email Customizer Plus состоит из трех основных частей, необходимых для создания модернизированной транзакционной электронной почты.
- Раздел заголовка
- Тело письма
- Нижний колонтитул
Узнайте, как использовать реальную мощь настройки электронной почты WooCommerce в этом модуле.
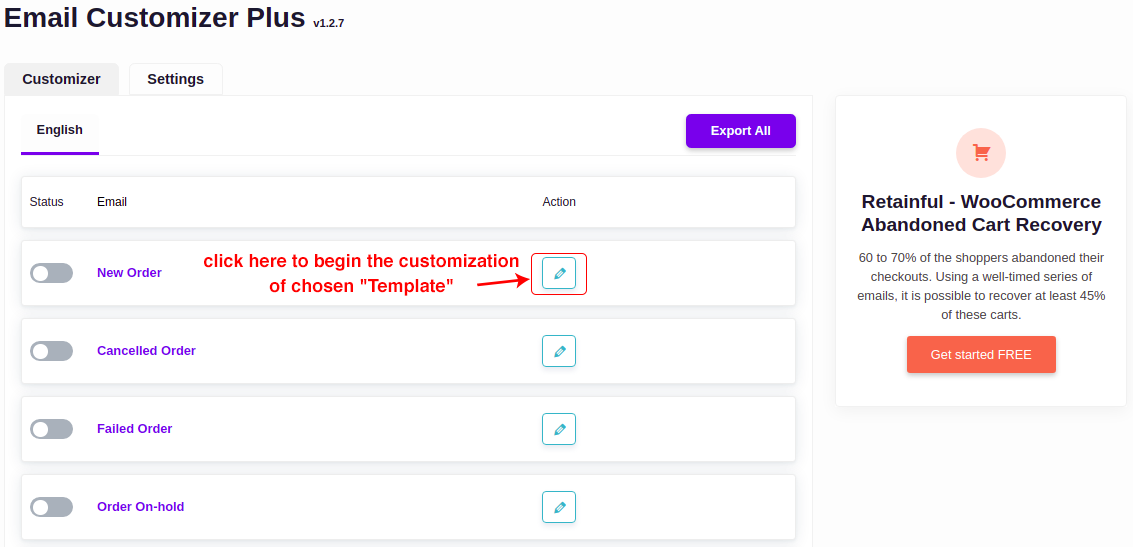
Редактор электронной почты с перетаскиванием предлагает вам выбрать заказ. Он просто рассматривается как образец шаблона электронной почты с фиктивными данными.

Чтобы выбрать несколько языков, сначала установите плагин WPML и получите доступ к многоязычным опциям.
Редактор дизайна электронной почты WooCommerce позволяет вам выбрать язык [поскольку он поддерживает многоязычность], статус заказа и соответствующий заказ. Эта функция предназначена только для предварительного просмотра вашего электронного письма в режиме реального времени.
Как упоминалось ранее, короткие коды используются для ввода динамических данных, таких как адрес доставки, номер заказа, общая сумма заказа и т. д. Шаблоны электронной почты сохраняются вместе с соответствующими короткими кодами. Когда клиент делает заказ, используется только дизайн письма. Шорткод будет заменен динамическими данными соответствующего элемента.
WooCommerce Email Customizer Plus с Drag and Drop Builder имеет несколько инструментов, которые помогут вам интересно настроить шаблон электронной почты.
Ниже перечислены мощные инструменты Drag and Drop Builder.

Разберемся подробнее с особенностями
Заголовок электронной почты
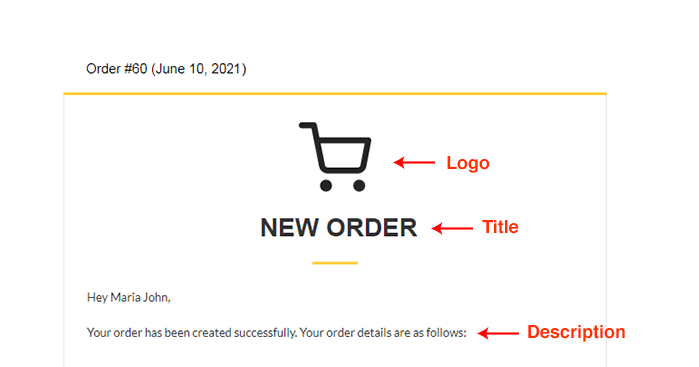
Часть заголовка должна содержать логотип компании, заголовок и т. д. Изменение заголовка электронной почты WooCommerce можно легко выполнить с помощью простого перетаскивания электронной почты. Давайте посмотрим, как добавить логотип и заголовок для электронного письма о новом заказе.

Логотип: чтобы добавить логотип вашего сайта или компании
Самый задний значок на правой панели элементов (конструктор перетаскивания), чтобы добавить логотип компании в письмо. Перетаскивание этого значка вставит логотип по умолчанию. Здесь вы также можете отредактировать и загрузить собственный логотип компании.

Текст - Заголовок/описания: чтобы вставить заголовок и описание для вашего шаблона электронной почты.
Нажмите на первый значок в правой панели элементов. Этот значок позволяет вставлять текст заголовка и описания. Перетащите этот значок в свой шаблон электронной почты, отредактируйте элемент и добавьте собственный заголовок/описание.
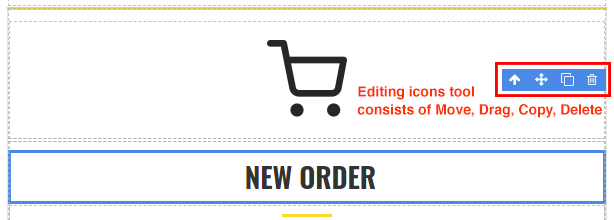
При наведении мыши на каждый элемент вы можете увидеть значки (Переместить -> текст -> столбец -> раздел -> другой раздел) / перетащить / скопировать / удалить, как показано ниже.

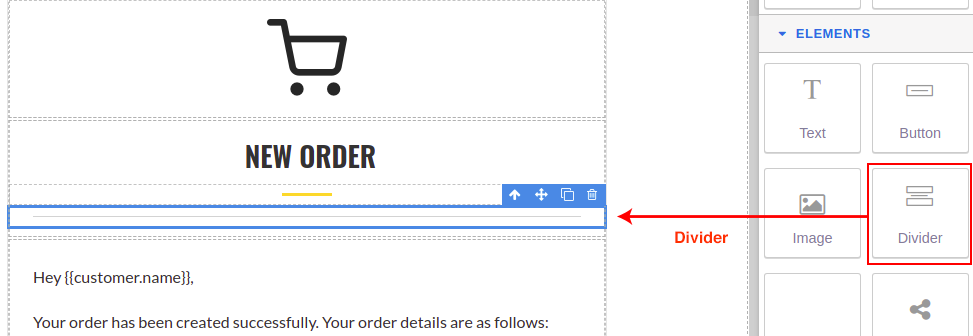
Разделитель: Этот значок находится рядом с «Изображением» элементов, он используется для добавления горизонтальной линии между любыми двумя блоками.

Тело письма
Тело электронного письма может содержать сведения о заказе, информацию об адресе (выставление счетов/доставка), информацию о клиенте, статус заказа клиента, например завершенный, отправленный и т. д. Давайте посмотрим, как добавить динамическую информацию с помощью функций перетаскивания.
Сводка заказа: используется для добавления деталей заказа в вашу электронную почту. Также вы можете добавлять и изменять стиль таблицы.
Значок «Сводка заказа» из элементов магазина используется для добавления такой информации, как номер заказа, промежуточная сумма продукта, количество, способ оплаты, в формате таблицы. Вы также можете редактировать этот элемент и даже стилизовать блок, добавляя цвет в таблицу.

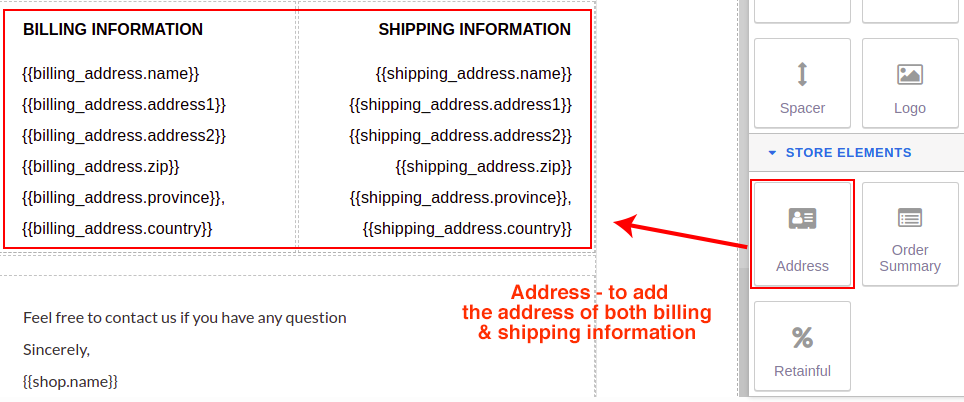
Адрес: используется для добавления адресов платежной информации и информации о доставке.

Отображает платежный адрес и адрес доставки в 1 столбце. Шорткод можно просмотреть в текстовом редакторе.
Сведения о клиенте: для сведений о клиенте можно создать отдельный столбец. Шорткод можно просмотреть, отредактировать в текстовом редакторе.

Купон на следующий заказ: чтобы добавить купоны на следующий заказ в шаблон электронной почты.
Это делается для того, чтобы предоставить купон вашему покупателю, который может быть использован при следующей покупке. Это дополнительная функция, которая делает вашу электронную почту более интерактивной и привлекательной.

Цвет фона: чтобы изменить цвет фона шаблона электронной почты.
Список коротких кодов: отображает список коротких кодов, которые можно включить при редактировании элемента.
Шорткоды доступны в двух местах. Один находится в верхней части страницы, а другой — в нижней части конструктора перетаскивания писем.

Как только вы нажмете на любой из них, появится всплывающее окно со списком шорткодов, как показано ниже.

Соответствующие шорткоды включаются при редактировании этого конкретного элемента.
Например:
{{shipping_address.formatted_address}} - чтобы получить адрес доставки
Пока вы включаете указанный выше шорткод в свое электронное письмо, будут отображаться сведения об адресе доставки.
Пользовательский шорткод: вы также можете создавать собственные шорткоды, чтобы создавать шорткоды для получения полей из стороннего плагина.
Нижний колонтитул электронного письма
Нижний колонтитул письма содержит текст нижнего колонтитула (необязательно), ссылки на социальные сети, купон на следующий заказ (необязательно), шорткоды, интерактивную кнопку и т. д. Давайте посмотрим, как создать нижний колонтитул для шаблона.
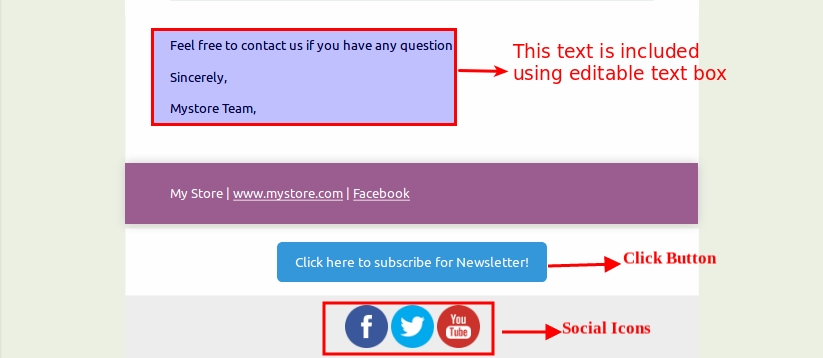
Блок нижнего колонтитула: чтобы добавить в шаблон редактируемые блоки нижнего колонтитула. Вы можете включить свой собственный текст, например, информацию об авторских правах и заявление об отказе от ответственности.

Социальные иконки: чтобы добавить социальные кнопки в шаблон.
Добавление значков социальных сетей в электронную почту — еще один способ продвижения вашей компании или магазина. Используйте этот значок, чтобы добавить кнопки социальных сетей в свою электронную почту.
Facebook, Twitter, YouTube и другие — эти значки можно включить в свою почту.
Clickable Button: чтобы добавить кнопку подписки.
Перетащите этот значок, чтобы добавить ссылку на кнопку к вашему URL-адресу. После добавления этого элемента вы можете изменить шаблон электронной почты в WooCommerce, отредактировав текст, URL-адрес и цвет фона кнопки.
Например, «Нажмите здесь, чтобы подписаться на рассылку новостей»
После того, как вы закончите настройку шаблона электронной почты WooCommerce, Drag and Drop Builder позволит вам дополнительно просмотреть дизайн вашей электронной почты, вы даже можете отправить тестовое письмо, чтобы понять функциональность.
Пример:
Найдите изображение ниже, где шаблон электронной почты предназначен для «Нового заказа».

Теперь наслаждайтесь настройкой своей электронной почты с помощью функций перетаскивания и заставьте своих клиентов чувствовать себя довольными вашим магазином.
Базовые конфигурации в плагине WooCommerce Email Customization Plus
Основные настройки Email Customizer Plus могут быть изменены в соответствии с вашими требованиями.
Измененные здесь настройки будут отражены в шаблоне электронного письма с заказом, который будет дополнительно настроен с помощью Drag and Drop Builder.
Рассмотрим подробнее основные настройки.
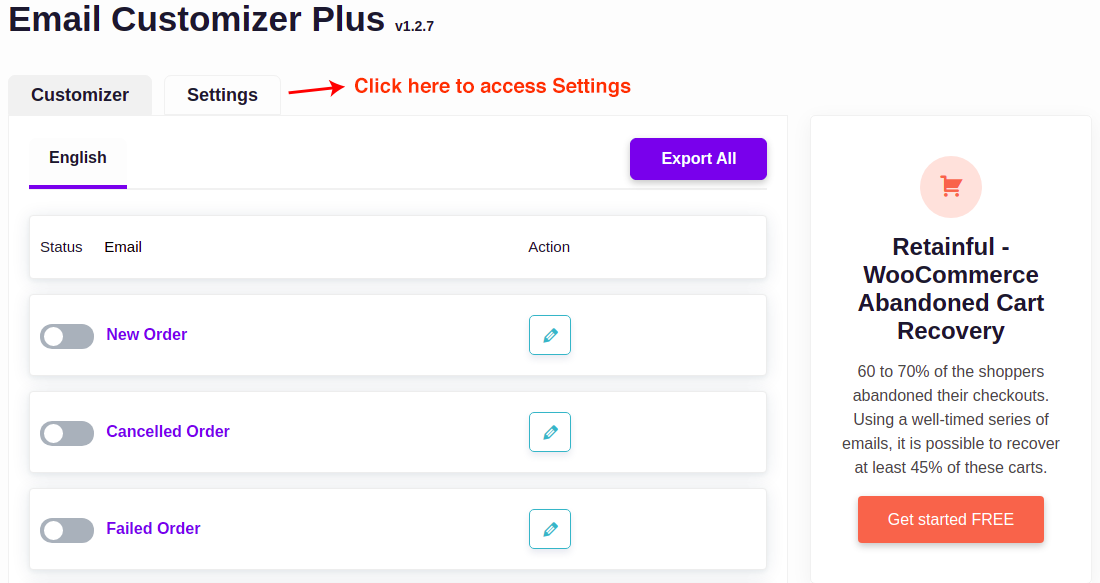
Нажмите на «Настройки», чтобы настроить основные параметры.

Вы перейдете на страницу настроек.

Общие настройки вкладки
Лицензионный ключ — подтвердите свой лицензионный ключ для будущих обновлений.
Отображать инструкцию по оплате над таблицей заказов — чтобы включить/отключить инструкцию по оплате над деталями заказа.
Показать изображение товара - Включить/отключить изображение товара в таблице заказов.
Показать артикул продукта — чтобы включить/отключить артикул продукта, если он предоставляется при добавлении продукта на сайт.
Язык (направление скриптов) — выбор направления читаемости текста как RTL или LTR в зависимости от выбранного языка.
Ширина контейнера — измерение ширины контейнера электронной почты.
Пользовательский CSS . Чтобы написать свою собственную настройку с помощью CSS, вы можете создать свой собственный шаблон электронной почты программно.
Редактировать изображение продукта . Изображения продуктов можно настроить в зависимости от размера, высоты и ширины.
Импорт/экспорт шаблонов
Эта опция предназначена для резервного копирования разработанных шаблонов электронной почты на будущее. Вы можете импортировать/экспортировать сохраненный шаблон на свой диск, выполнив следующие действия.
Email Customizer Plus -> Customizer -> нажмите «Изменить», чтобы импортировать выбранный шаблон.
Появится вкладка выбранного шаблона электронной почты. Нажмите на опцию «Импорт значка», как показано ниже.

Нажав на опцию «Импорт» в шаблоне, ваш файл можно сохранить на диске в качестве резервной копии для будущего использования.

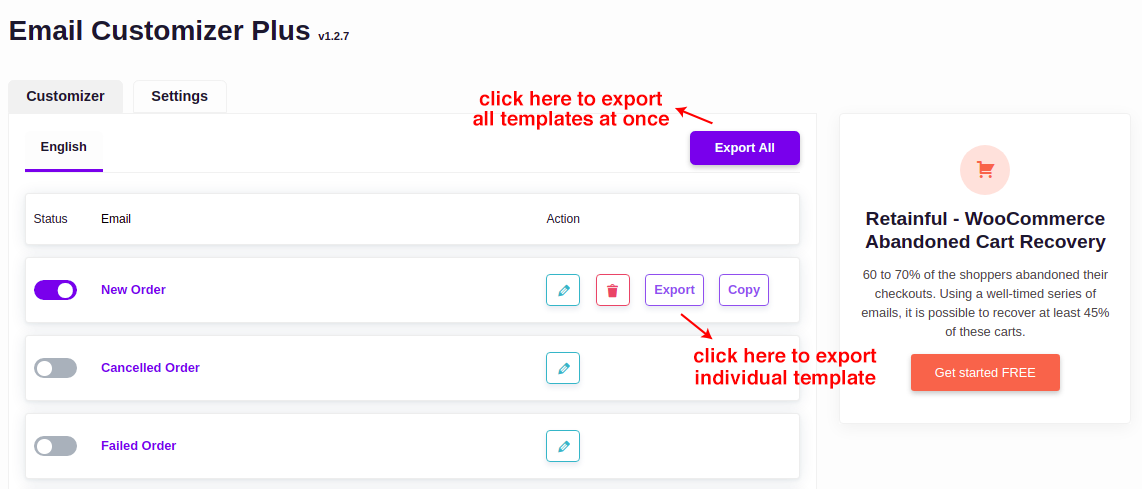
Для экспорта вы можете экспортировать все сразу или по отдельности, когда это необходимо, как показано ниже.

Эта функция действительно полезна, так как вы всегда можете иметь резервную копию шаблонов электронной почты на своем диске.
Включить/отключить шаблоны
Чтобы включить или отключить необходимые шаблоны электронной почты. Измените статус шаблона электронной почты WooCommerce по умолчанию в соответствии с вашими требованиями.

Retainful-Купон на следующий заказ
Это самая привлекательная функция плагина Email Customizer Plus. Это делается для того, чтобы предоставить вашим клиентам купоны на скидку при следующем заказе.
Чтобы применить купон к своей электронной почте, интегрируйте Retainful с настройщиком электронной почты. Настройки купона выполняются в соответствии с требованиями на вкладке «Retainful - Next Order Coupon».
Чтобы было понятнее, ознакомьтесь с руководством по купону следующего заказа.
Подведение итогов
Я надеюсь, что теперь вам будет проще настроить свою электронную почту с помощью плагина WooCommerce Email Customizer. Настройщик электронной почты с его эксклюзивной функцией «Drag and Drop Builder» обеспечивает отличный результат для вашего интернет-магазина.
Поскольку динамическая информация добавляется с помощью шорткодов, вам не о чем беспокоиться, даже если вы не программист.
Плагин настолько гибкий, что вы можете настроить свою электронную почту по мере необходимости. Наслаждайтесь настройкой транзакционной электронной почты, которая даст отличные результаты.
Начните настраивать свои электронные письма WooCommerce сегодня и повысьте ценность бренда.
Желаю вам удачи.
