Como aumentar as visualizações do seu site por usuário
Publicados: 2022-08-04Você passou semanas criando ótimos conteúdos para seu site.
Os visitantes estão acessando as páginas certas, mas ficam presos.
Eles vão embora .
Eles não convertem .
Você deseja aumentar o número de páginas que eles visitam, mas não sabe por onde começar.
Este guia explicará as diferentes táticas que você pode usar para mover os visitantes pelo seu site, movendo-os para baixo no funil de vendas e em direção a uma conversão.
Vamos nos concentrar na métrica de visualizações por usuário no Google Analytics 4. Se você já sabe onde encontrar essa métrica e por que ela é importante, clique aqui para pular direto para as dicas.
O que são Visualizações por usuário no Google Analytics 4?
Visualizações por usuário é uma métrica no Google Analytics 4 que informa o número médio de páginas da Web ou telas de aplicativos para dispositivos móveis visualizadas por usuário.
Se sua média de visualizações por usuário for três, isso significa que os visitantes visitam em média três páginas quando visitam seu site.
Por que aumentar as visualizações do seu site por usuário?
Você pode estar se perguntando “Qual é o objetivo disso?”. Existem várias razões pelas quais aumentar as páginas que seus visitantes visitam é uma medida positiva a ser tomada.
- Construir conexão com a marca. Quanto mais tempo os visitantes passarem no seu site, consumindo conteúdos diferentes, mais afinidade eles terão com a sua marca.
- Otimização para motores de busca. O Google usa muitos sinais para decidir onde suas páginas serão classificadas nos resultados de pesquisa. Um desses sinais é quanto tempo os visitantes passam em seu site. Se o Google perceber que os visitantes estão lendo várias páginas em seu site, isso é um sinal de que ele é de alta qualidade.
Em última análise, você deseja levar seu usuário a uma jornada pelo seu site. Existem fatores externos que dificultam que o usuário sempre permaneça na jornada que você deseja, mas existem várias táticas que você pode usar para movê-lo pelo site com o mínimo de atrito.

Onde encontrar a média de visualizações do seu site por usuário
Você pode encontrar as visualizações do seu site por dados de usuário no relatório Páginas e telas no Google Analytics 4. Se você ainda não migrou para o Google Analytics 4, pode conferir nosso guia para iniciantes que o orienta sobre a configuração do Google Analytics 4 passo a passo.
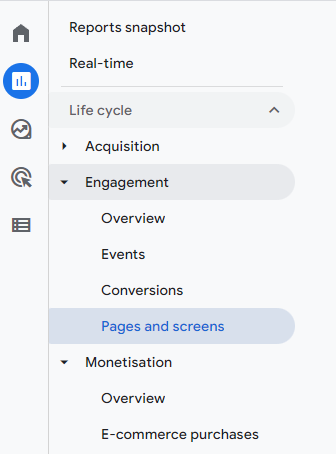
Para encontrar o relatório de páginas e telas, vá para relatórios e abra o menu suspenso Ciclo de vida. Abra o menu suspenso Engajamento e selecione Páginas e telas.

Role até a parte inferior do relatório Páginas e telas, onde há uma tabela. Aqui você pode ver a média de visualizações por usuário em todo o site, bem como em páginas individuais.

Saber a média de visualizações por usuário de uma página específica pode ser útil, pois mostra qual conteúdo do seu site seus usuários estão revisitando. Se você tiver uma postagem de blog que os usuários visitam com frequência, convém replicar o formato para outros blogs no futuro.

Chegue ao topo do Google de graça
Como aumentar as visualizações do site por usuário
Existem três estratégias principais que você pode usar para aumentar as visualizações do seu site por usuário.
- Identifique os pontos de atrito
- Melhore a experiência do usuário
- Crie conteúdo de pilares
Sugerimos que você trabalhe com isso em ordem, pois identificar as áreas em que os usuários ficam “ presos ” em seu site o ajudará a melhorar seu design e a experiência do usuário, e isso informará o formato do seu conteúdo.
1. Identifique os pontos de atrito
Se você está recebendo tráfego para seu site, mas lutando para fazer com que os visitantes migrem para outras páginas, pode ser que haja áreas do seu site onde eles estão ficando “ presos ”.
Isso pode ser devido a frases de chamariz fracas ou navegação difícil de entender.
Pode ser que você tenha CTAs realmente fortes, mas eles estão muito abaixo da sua página.
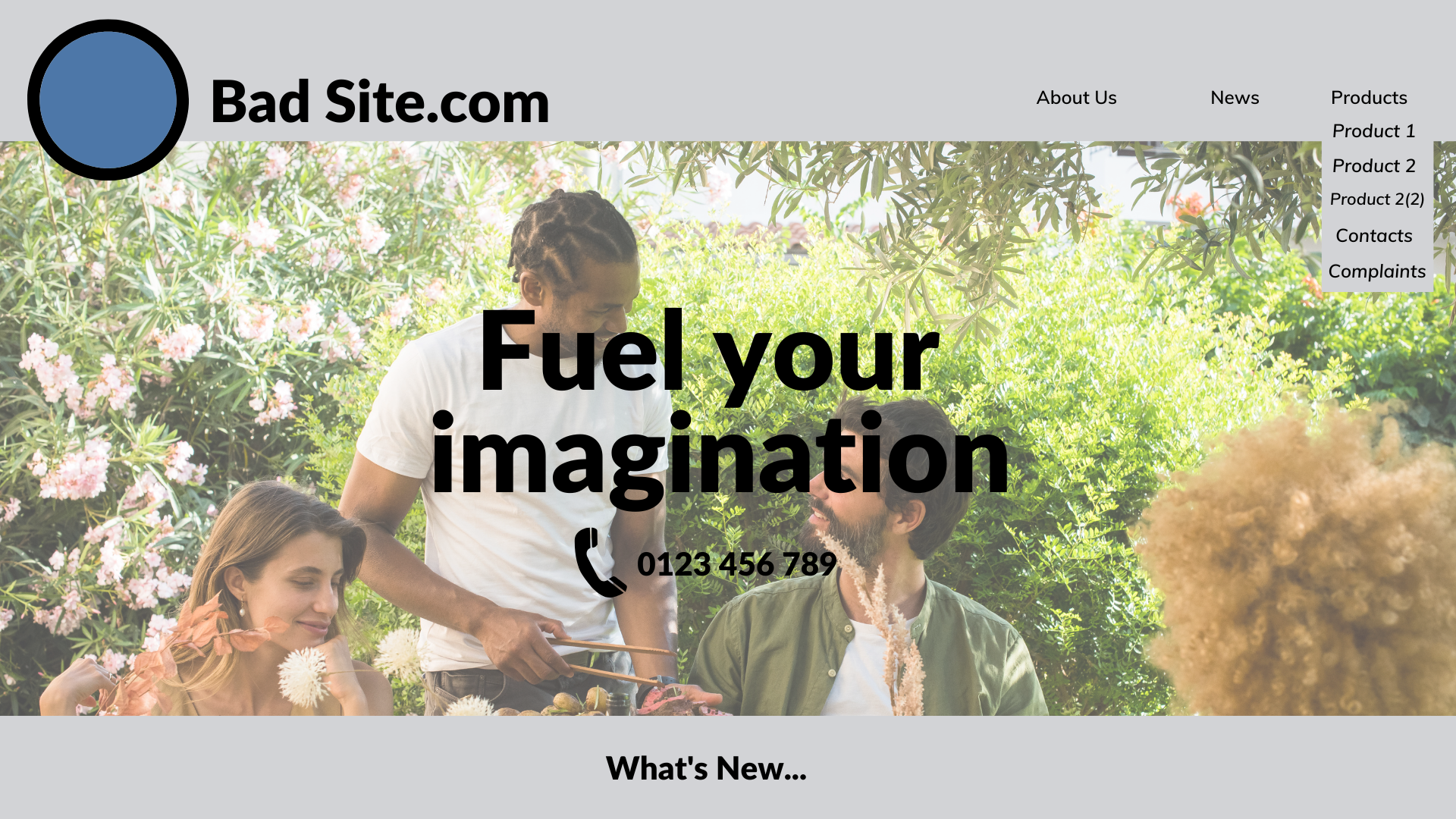
Vamos dar uma olhada em um exemplo de um site ruim. Criamos esta maquete, então não há sombra para nenhum site em particular.

Por que um usuário pode ficar preso nesta página inicial?
- Não há chamada para ação
- Não está claro o que a empresa está vendendo
- Os produtos ficam em segundo plano no cardápio
- O menu é difícil de ler e não faz muito sentido
Se parece um monte de elementos aleatórios jogados juntos, é porque é. Encontramos sites como este todos os dias – nenhum próximo passo claro, nenhuma oferta clara de produto ou serviço e nenhum benefício em escolher essa marca em relação aos concorrentes.
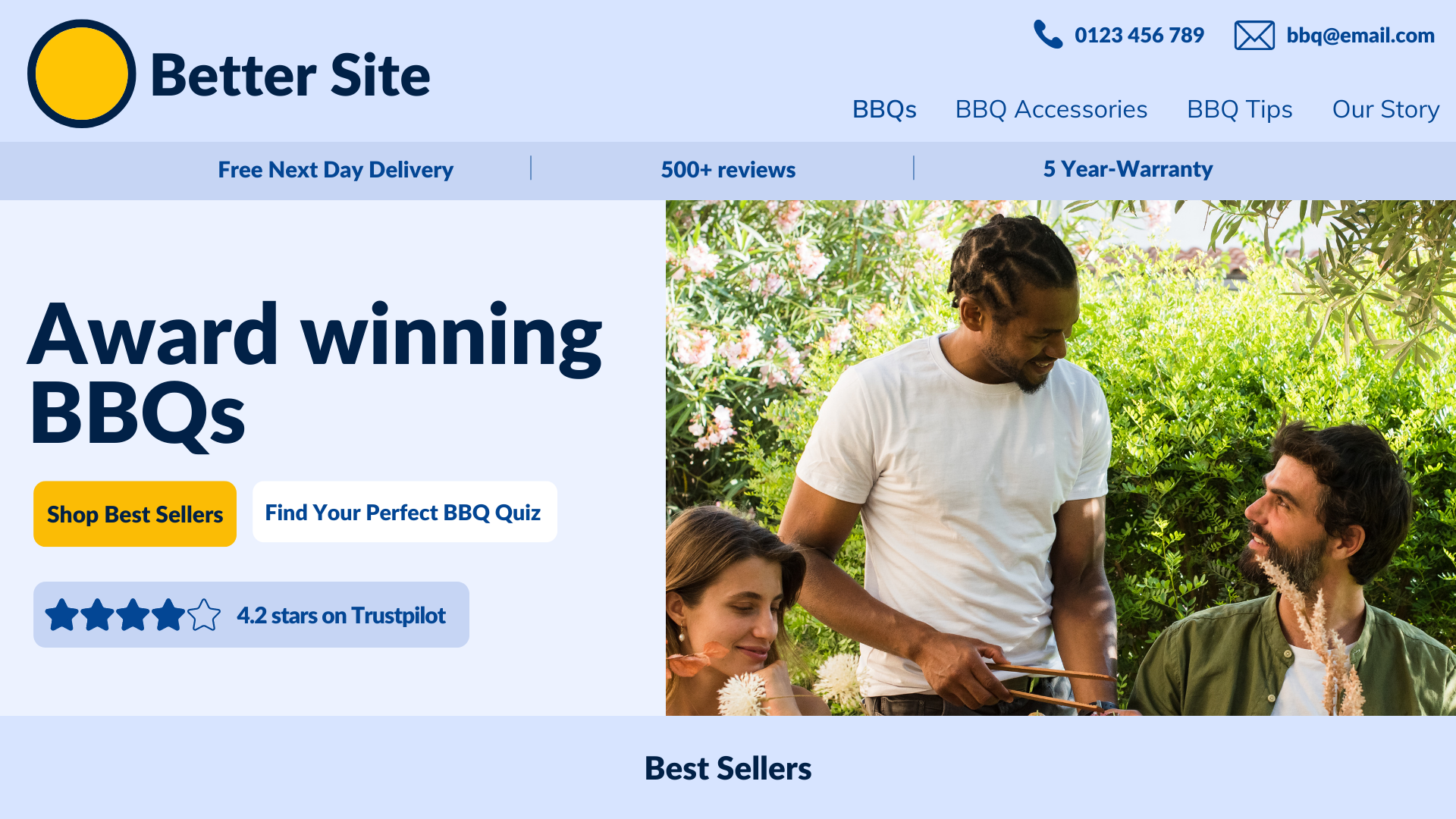
Então, como é um bom site ?

O que neste site faria os visitantes passarem para outra página?
- Título H1 que informa exatamente o que a empresa faz, para que eles não saiam imediatamente
- Menu fácil de ler, ordenado por importância
- Call to action claro para quem está pronto para comprar e para quem não tem certeza de qual produto é o certo para eles
Cada um deles torna mais fácil para os visitantes dar o próximo passo, seja navegar para outra página por meio do menu ou seguir uma frase de chamariz.
As mesmas regras se aplicam a todas as páginas do seu site, desde as páginas dos produtos até as postagens do blog.
Certifique-se de que seu menu esteja visível e consistente em cada página e que todo o seu conteúdo inclua links internos e frases de chamariz quando relevantes. Abordaremos o poder dos links internos e das frases de chamariz mais adiante neste guia.
Existem várias maneiras de identificar os lugares em que os visitantes estão ficando presos em seu site.
Você pode instalar software de mapeamento de calor em seu site, como hotjar, para ver como os usuários interagem com seu site.

Fonte da imagem: hotjar
Você pode pagar às pessoas para visitar seu site e avaliar a experiência delas. É bom ter uma perspectiva externa, pois muitas vezes eles veem as coisas de forma diferente daqueles que estão próximos ou imersos na marca.
Você também pode usar relatórios personalizados no Google Analytics 4 para acompanhar as jornadas do usuário.
Como visualizar a jornada de um usuário no Google Analytics 4
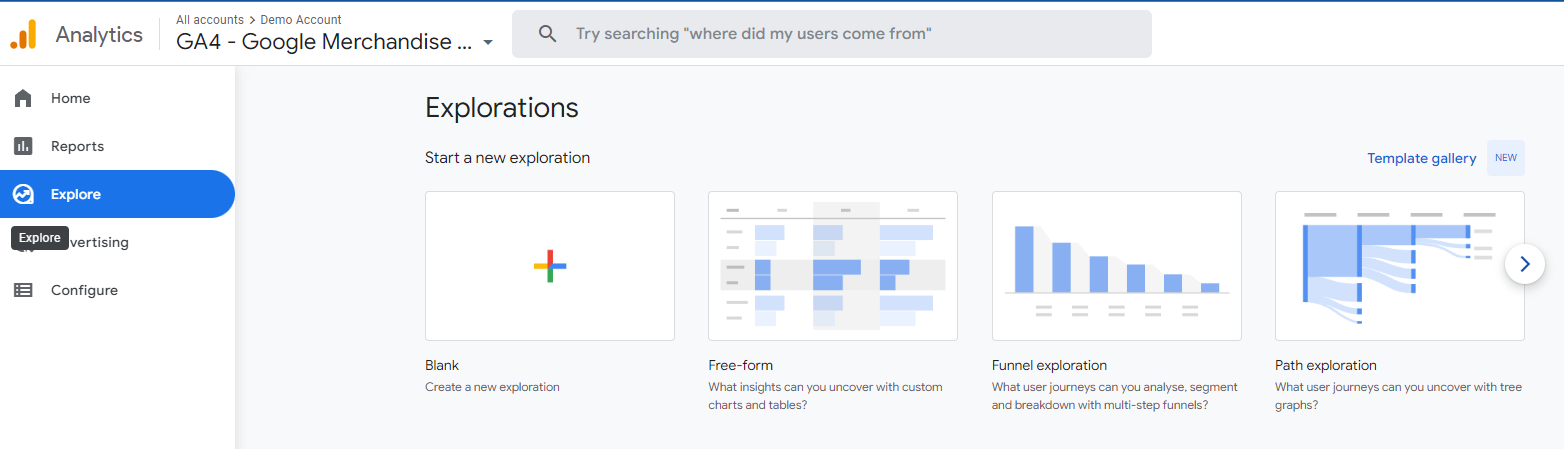
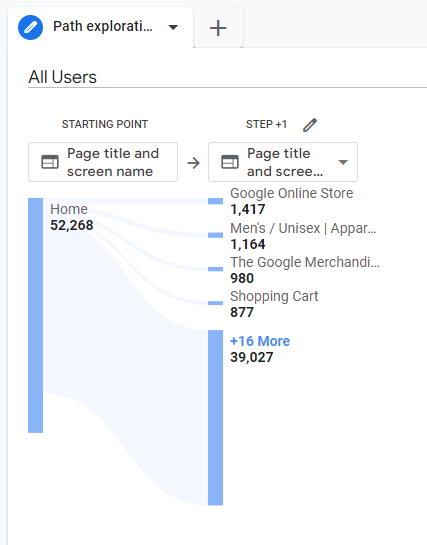
Para acompanhar as jornadas do usuário no Google Analytics 4, vá para a seção Explorar e crie uma nova exploração de caminho.

Ao arrastar e soltar o tipo de nó " título da página e tela " na caixa de ponto de partida, você poderá ver para onde as pessoas vão depois de sua página inicial ou de qualquer outra página do seu site.

Se a Google Merchandise Store estivesse tentando fazer com que mais visitantes da página inicial visitassem produtos na página da categoria Masculino/Unissex, eles poderiam expandir esse caminho e ver o comportamento que acontece depois que eles visitam a página da categoria Masculino/Unissex.

Podemos ver que a maioria dos visitantes ( 102 ) volta para a página inicial depois de visitar a página Masculina/Unissex, o que pode indicar que a página da categoria precisa ser otimizada e muitos visitantes não estão encontrando o que precisam nessa página, então não passar para uma página de produto.
Compreender a ordem em que seus usuários visitam suas páginas e para onde eles estão indo ou não, em vez de converter pode ajudar você a entender as áreas do seu site que precisam ser melhoradas.
Se você deseja aumentar as conversões e sua visualização média por usuário, pode fazer isso adicionando uma caixa de pesquisa ao seu site. Você pode usar a caixa de pesquisa não apenas para rastrear o que as pessoas estão pesquisando, mas também para ajudá-las a encontrar o que estão procurando, caso não tenham encontrado na página em que estão atualmente.
Ao adicionar uma caixa de pesquisa na parte inferior das páginas de suas categorias, as pessoas podem pesquisar um item que não encontraram. Isso significa que, em vez de pensar que você não vende e sair do seu site, o visitante encontrará o produto que procura e se tornará um cliente.
Você também pode usar o Google Analytics para rastrear o que os visitantes estão pesquisando e garantir que esses produtos estejam visíveis nas páginas de produtos. Pode ser que os visitantes procurem um produto com frequência, mas estejam tendo problemas para encontrá-lo, por isso não está fazendo as vendas necessárias para que você o identifique como um produto popular.
2. Melhore a experiência do usuário
Se os visitantes estão ficando “ presos ” em determinadas páginas do seu site, é provável que você precise fazer algumas alterações. Isso pode ser o design geral do seu site, sua navegação ou as páginas do seu site.
Design do site
Se o seu site for difícil de visualizar, os usuários terão dificuldade em identificar para onde ir em seguida ou poderão até sair imediatamente.
Isso pode ser devido à falta de apelo à ação, muitos apelos à ação, design ruim quando se trata de cores e imagens ou um site superlotado.

Não recebendo tráfego suficiente?
Não está convertendo leads suficientes?
Obtenha uma análise gratuita do seu marketing e site da nossa equipe de especialistas em marketing digital, no valor de £ 197.
Oh, nós dissemos que era GRÁTIS?
Navegação
Pode ser tentador “ inovar ” com sua barra de menu, mas essa é uma das principais maneiras pelas quais os usuários viajam de página em página em seu site. Seu menu deve listar primeiro o produto ou serviço mais importante, para que os usuários possam encontrar o que precisam imediatamente.
Digamos que você seja um escritório de advocacia. Qual desses menus faria mais sentido?
A. Home – Nossa História – Login do Cliente – Guias Jurídicos – Serviços Jurídicos
B. Home – Serviços Jurídicos – Guias Jurídicos – Nossa História – Login do Cliente
O menu B é muito mais eficaz. Os serviços estão na vanguarda , seguidos pelo conteúdo do blog. O login do cliente termina na extrema direita, que é onde os usuários geralmente esperam que o login esteja.
O menu do seu site não é a única maneira de os usuários navegarem pelo site. Os links internos podem ajudar a aumentar as visualizações do seu site por usuário, direcionando os visitantes para locais em seu site onde eles podem aprender mais sobre um tópico específico.
Vinculação interna
Os links internos ajudam seus visitantes a navegar em seu site a partir de seu conteúdo.
Se você estiver escrevendo uma página de produto e mencionar outros produtos, crie um link para eles .
Se você estiver escrevendo um guia e mencionar outro tópico sobre o qual escreveu anteriormente, crie um link para ele .
Essa é uma ótima maneira de promover conteúdo antigo, além de fornecer ao seu público mais informações sobre um tópico sem precisar incluir tudo em um guia gigante e impossível de ler.
Você também pode criar um conteúdo de pilar e usar links internos para direcionar os usuários para conteúdos mais detalhados e específicos.
3. Crie o conteúdo do pilar
O conteúdo do pilar é um conteúdo desenvolvido que se vincula a um conteúdo menor e mais específico.
Um exemplo de conteúdo de pilar para um corretor de hipotecas poderia ser “Como comprar sua primeira casa” . Esta postagem no blog incluiria todas as etapas que você precisa seguir para comprar sua primeira casa.
Algumas dessas etapas precisam de mais explicação e detalhes do que outras, para que você possa criar postagens de blog individuais com mais detalhes sobre essas etapas.
Exemplos podem ser:
- “Como encontrar um corretor de hipoteca”
- “Como Calcular Seu Depósito”
- “Melhores contas de poupança para compradores de primeira viagem”.
Em seguida, você cria um link para esse conteúdo na peça principal, dando aos leitores a oportunidade de aprender mais sobre essa etapa ou tópico, se quiserem, ou continuar lendo.
Por isso, o conteúdo do pilar pode resultar em várias visualizações de página em seu site, pois alguns leitores visitarão essas outras páginas para saber mais.
O conteúdo do pilar não é uma desculpa para dar metade do conselho apenas para que você possa vincular a outra página – lembre-se de que o tempo gasto em uma página também ajuda a impulsionar essa página nos rankings de pesquisa. Você também deseja oferecer aos visitantes uma boa experiência de usuário – se eles perceberem que precisam continuar migrando para uma nova página para obter mais informações, eles perderão o interesse rapidamente .
Este guia que você está lendo agora é um conteúdo fundamental para o nosso blog, “Guia para iniciantes do Google Analytics 4”. O guia original é muito detalhado, mas sendo um guia para iniciantes, não foi correto incluir tantas informações nesse guia.

Chegue ao topo do Google de graça
Como criar conteúdo de pilares
Escrever o conteúdo do pilar é semelhante a escrever qualquer outro blog, mas com um pouco mais de detalhes. Pense no conteúdo do pilar como o guia definitivo para um tópico, com links para conteúdo mais detalhado em seu site para aqueles que desejam levar seu conhecimento para o próximo nível.
Existem algumas maneiras de garantir que o conteúdo do seu pilar seja o melhor possível.
Título digno de clique
Conduza uma pesquisa de palavras-chave para garantir que haja um público-alvo para seu conteúdo de pilar e, em seguida, use essa palavra-chave em seu título. Coloque a palavra-chave o mais próximo possível do início do título, mas certifique-se de que ainda faz sentido.
É melhor ter um título que faça sentido, que as pessoas realmente cliquem, do que um que seja escrito apenas para atrair os robôs do Google.
Etiquetas de título
Escrever seus títulos antes de escrever o conteúdo do pilar lhe dará uma estrutura para trabalhar. Recomendamos digitar sua palavra-chave ou título em um mecanismo de pesquisa e, em seguida, usar o Método Skyscraper para encontrar inspiração para seus próprios títulos. Você pode ver um tópico que não pensou em abordar ou ver que um tópico que você ia abordar está desatualizado.
Depois de decidir sobre esses títulos, identifique quais são títulos, usando a tag H2, e quais são subtítulos, usando a tag H3.
O uso de diferentes tamanhos de cabeçalho em toda a postagem do blog ajudará a manter o leitor envolvido. Isso também ajuda a manter a atenção dos leitores que escaneiam o conteúdo para a seção que estão procurando.
Aqui está um exemplo de como um usuário escaneia uma página no site da Apple, de um estudo sobre como as pessoas lêem online pelo Nielsen Norman Group.

Fonte da imagem: Grupo NN
Isso é especialmente útil quando se trata de conteúdo de pilar com seções vinculadas a postagens de blog mais detalhadas - os visitantes que digitalizam encontrarão a seção que desejam, verão que podem obter ainda mais informações em outra página e ir para lá, aumentando o número de páginas que visualizam.
Misture o formato
O conteúdo do pilar geralmente é longo, e misturar o formato de sua postagem pode ajudar a manter a atenção do leitor.
- Use negrito ou itálico com moderação para dar ênfase a certas palavras ou frases.
- Se estiver fazendo uma lista, use marcadores ou números para separá-la do restante do texto e criar interesse visual.
- Inclua citações de especialistas e profissionais para adicionar credibilidade e dividir o texto.
Aqui está um exemplo de uma citação pop-out. Ele chama a atenção para a própria citação, tornando o texto maior e adicionando aspas mais definidas”
Outro elemento visual que você pode adicionar ao conteúdo do seu pilar é uma Caixa Johnson .
As caixas Johnson são usadas para destacar um parágrafo de informação. Eles não apenas separam o restante da cópia, mas também conscientizam o leitor de que esta é uma seção importante.
Eles são mais frequentemente vistos como uma caixa atrás do texto em uma página da Web, que é uma cor diferente do plano de fundo. O texto escrito aqui está dentro de uma caixa Johnson. Você também pode ver um exemplo na captura de tela abaixo.

As Johnson Boxes funcionam bem no conteúdo do pilar, pois você pode usá-las para direcionar os leitores para outro conteúdo. Tal como acontece com outros elementos visuais, use-os com moderação.
Multimídia
O conteúdo do pilar se beneficia enormemente dos elementos multimídia. O conteúdo do pilar geralmente é detalhado e algumas ideias serão melhor explicadas com um vídeo ou infográfico.
As imagens também ajudam a manter seus leitores engajados, adicionando interesse visual à sua postagem no blog.
Ao criar ramificações do conteúdo do pilar para explicar alguns aspectos com mais detalhes, você pode reutilizar os elementos multimídia do conteúdo do pilar, economizando tempo.
Apelos à ação
Adicionar frases de chamariz relevantes pode ajudar a converter clientes, o que geralmente inclui a mudança para outra página do site, aumentando sua média de visualizações de página por usuário.
É importante que esses apelos à ação sejam relevantes. Se eles não se adequarem ao seu conteúdo ou perguntarem algo ao leitor que não corresponda ao estágio do funil em que estão, eles ignorarão e não verão por que é relevante para eles.
Dependendo do tópico do conteúdo do seu pilar, é provável que você não promova CTAs que tentem obter uma venda do seu cliente, mas você pode oferecer um guia ou lista de verificação para download ou usar o CTA para direcioná-los a outro guia detalhado relacionado ao conteúdo do seu pilar.
Vinculação
Os links internos são uma parte importante do conteúdo do seu pilar. Ao longo do guia, você deseja vincular a guias mais detalhados sobre os diferentes aspectos deste tópico. É provável que você escreva o conteúdo do pilar primeiro, depois trabalhe para adicionar os guias mais detalhados a ele mais tarde, vinculando-os assim que terminar.

O conteúdo do pilar também é “evergreen” , o que significa que continuará funcionando para você por muito tempo depois de publicado. Vale a pena revisitar o conteúdo do seu pilar a cada 6 a 12 meses para garantir que o conteúdo ainda seja relevante.
Resumo – Como aumentar as visualizações do seu site por usuário
Há muitos benefícios em aumentar as visualizações do seu site por usuário, incluindo aumentos nas classificações de pesquisa e construção de um relacionamento com seus clientes atuais ou futuros.
As principais maneiras de melhorar suas visualizações por usuário são:
- Identificando pontos de atrito
- Melhorando a experiência do usuário
- Criação de conteúdo pilar
Não se esqueça de passar para o Google Analytics 4 antes de julho de 2023.
Se você deixar para o último minuto, perderá todos os seus dados históricos. É melhor configurá-lo agora e ter um ano de dados, mesmo que você não queira fazer a mudança imediatamente. Saiba como configurar o Google Analytics 4 em nosso guia para iniciantes.
O que ler a seguir
- Saiba como manter os visitantes em seu site por mais tempo para aumentar o tempo médio de engajamento do seu site.
- Faça com que seus visitantes voltem ao seu site aprendendo como aumentar as sessões engajadas por usuário em seu site.
- Crie conteúdo que os visitantes realmente queiram ler e que o levem ao topo do Google.
