Che cos'è HTML e CSS?
Pubblicato: 2021-05-17
Lo sviluppo di siti web è pieno zeppo di codici, acronimi e gergo. Ma una volta che avrai appreso le basi, capirai meglio da cosa è costituito il tuo sito web.
Il miglior punto di partenza è familiarizzare con le due tecnologie principali utilizzate per la creazione di pagine web. Questi sono i tuoi fidati HTML e CSS. Anche se per ora può sembrare gobbledegook, alla fine di questo blog ti sentirai molto più a tuo agio e sicuro di ciò che significano e fanno.
Allora, cos'è HTML e CSS? HTML (Hypertext Markup Language) e CSS (Cascading Style Sheets) vanno di pari passo quando si tratta di sviluppo web . Sulle pagine web, HTML fornisce la struttura e CSS fornisce il layout visivo e uditivo . Pensala come una casa: HTML sono i mattoni da costruzione, CSS sono i mobili e la vernice che veste la tela bianca.
Insieme alla grafica e agli script, HTML e CSS sono i tuoi due attori chiave per la creazione di siti Web e applicazioni. Diamo un'occhiata più approfondita a quali sono ciascuna delle loro funzioni, oltre ai loro pro e contro.
Cos'è l'HTML?
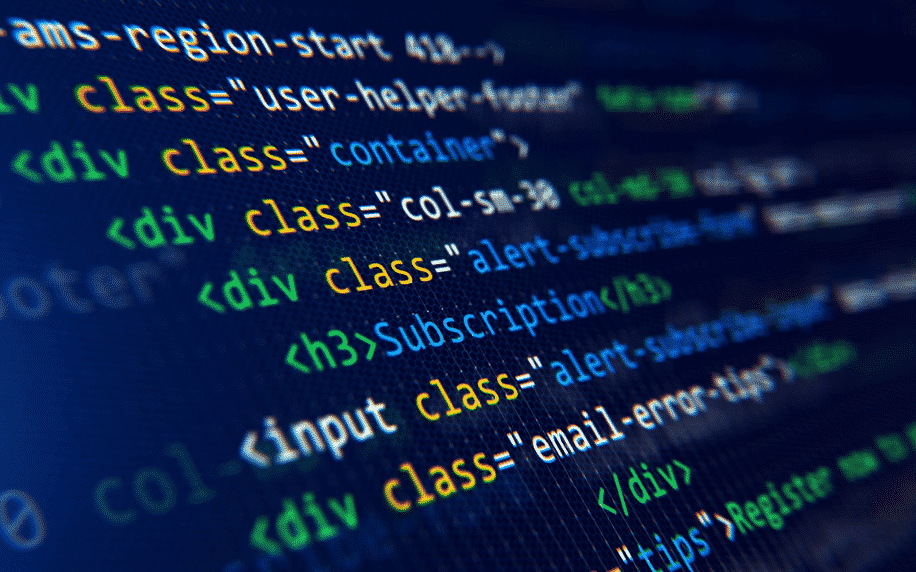
L'HTML è il linguaggio utilizzato per descrivere la struttura delle singole pagine web. Ad esempio: le pagine "Home", "Informazioni" e "Contatti" avranno tutte codici HTML separati. Consente all'utente di creare sezioni, paragrafi, intestazioni, collegamenti e citazioni in blocco sia per progettare che per sviluppare una particolare pagina Web.
Ogni pagina HTML è costituita da un insieme di tag (o elementi), che possono essere definiti come i mattoni delle pagine web. Creano una gerarchia che struttura il contenuto in sezioni, paragrafi, intestazioni e altri blocchi di contenuto.
Anche se può sembrare contorto, HTML è in realtà abbastanza facile da leggere e capire. Ad esempio, possiamo creare un paragrafo inserendo il testo allegato all'interno di un inizio
e chiusura
etichetta. Oppure, se vogliamo che qualcosa appaia in grassetto , utilizziamo tag di apertura e chiusura .
L'HTML offre agli editori il potere di:
- Pubblica documenti online con intestazioni, testo, tabelle, elenchi, foto, ecc.
- Recupera informazioni online tramite collegamenti ipertestuali, con un semplice clic.
- Progettare moduli per condurre transazioni con servizi remoti, da utilizzare nella ricerca di informazioni, effettuare prenotazioni, ordinare prodotti, ecc.
- Includi fogli di calcolo, clip video, clip audio e altre applicazioni.
Pro e contro dell'HTML
Come la maggior parte delle cose, HTML ha una manciata di punti di forza e limitazioni. I vantaggi dell'HTML sono:
- È un linguaggio ampiamente utilizzato con molte risorse e un'enorme comunità alle spalle, il che significa suggerimenti e trucchi più prontamente disponibili.
- Funziona in modo nativo in ogni browser web, rendendolo altamente compatibile.
- Ha un basso livello di difficoltà in termini di apprendimento.
- È completamente gratuito.
- Fornisce un markup pulito e coerente.
- Gli standard web ufficiali sono mantenuti dal World Wide Web Consortium (W3C).
- È facilmente integrabile con altri linguaggi di backend come PHP e Node.js.
Tuttavia, i contro dell'HTML sono:
- Viene utilizzato principalmente per pagine Web statiche. Per la funzionalità dinamica, potrebbe essere necessario utilizzare JavaScript o un linguaggio di back-end come PHP, rendendo il tuo sforzo di codifica più complesso.
- Non consente all'utente di implementare la logica. Di conseguenza, tutte le pagine Web devono essere create separatamente, anche se utilizzano gli stessi elementi, ad esempio intestazioni e piè di pagina.
- Alcuni browser adottano lentamente le nuove funzionalità, il che significa che non forniscono risultati immediati.
- Il comportamento del browser a volte è difficile da prevedere (ad es. i browser meno recenti non sempre visualizzano i tag più recenti).

Cos'è il CSS?
CSS è il linguaggio per descrivere la presentazione delle pagine web. Ciò include colori, layout e caratteri. Consente inoltre all'utente di adattare la presentazione a diversi tipi di dispositivi, come schermi grandi, schermi piccoli o stampanti.

CSS è altrettanto importante dell'HTML, poiché viene utilizzato per stilizzare elementi scritti in un linguaggio di markup. Infine, supporta l'HTML per dare alla tua pagina un tocco più personalizzato.
La relazione tra HTML e CSS è fortemente legata tra loro. Poiché l'HTML è un linguaggio di markup (il fondamento stesso di un sito) e i CSS enfatizzano lo stile (tutta l'estetica di un sito Web), vanno di pari passo insieme.
I CSS non sono tecnicamente una necessità, ma probabilmente non vorresti guardare un sito che presenta solo HTML poiché sembrerebbe poco attraente e spoglio.
Tuttavia, la differenza tra CSS è che è indipendente dall'HTML e può essere utilizzato con qualsiasi altro linguaggio di markup basato su XML. La separazione dell'HTML dai CSS semplifica la manutenzione dei siti, la condivisione dei fogli di stile tra le pagine e l'adattamento delle pagine ai diversi ambienti.
Pro e contro dei CSS
Sebbene CSS offra molti vantaggi, offre ugualmente alcuni inconvenienti. I vantaggi di CSS sono:
- Risparmia tempo grazie alla sua facile implementazione
- Consente di apportare modifiche spontanee e coerenti
- Migliora la velocità di caricamento della pagina
- È compatibile con una vasta gamma di dispositivi
- Dà all'utente la possibilità di riposizionare gli elementi
- Consente una migliore scansione dei motori di ricerca
Tuttavia, i contro dei CSS sono:
- È possibile riscontrare problemi tra browser diversi
- A volte gli utenti possono confondersi a causa dei suoi molti livelli
- Vulnerabile all'interruzione in quanto è un codice aperto e visibile

HTML e CSS: riepilogo
HTML e CSS sono due linguaggi chiave che dipendono l'uno dall'altro per consentire il successo del sito web. Mentre l'HTML fa molto affidamento sui CSS per migliorare l'aspetto generale di una pagina Web, l'HTML fornisce la spina dorsale essenziale di un sito Web, con i CSS più versatili in quanto possono essere abbinati ad altri linguaggi di markup.
Per un sito ben strutturato e ben presentato, dovresti considerare HTML e CSS per promuovere lo sviluppo e le prestazioni web .
Per ulteriori informazioni sui servizi di sviluppo web , contattare ProfileTree oggi stesso.
