Sfide SEO PWA: cosa impedisce al tuo sito PWA di classificarsi?
Pubblicato: 2022-08-24Sommario
Con una velocità maggiore e una migliore interfaccia utente e UX, PWA può aumentare i tuoi Google Core Web Vitals, migliorando così il tuo SEO. Molti blog e notizie sulla tecnologia (incluso SimiCart) lo hanno affermato.
Tuttavia, questo non è l'intero quadro. In effetti, in alcuni casi, la PWA può essere dannosa per la SEO del tuo sito web.
In 10 anni di sviluppo di siti Web PWA, ci siamo imbattuti in diversi casi in cui le prestazioni SEO sono in realtà influenzate negativamente da PWA.
Abbiamo già scritto un articolo sui vantaggi PWA. Ora, per farti vedere la parte sottomarina dell'iceberg, ecco alcune grandi sfide per la SEO che i proprietari di negozi potrebbero dover affrontare durante l'implementazione di PWA.
Il problema principale con PWA SEO
Questo risale alla conoscenza di base dello sviluppo di siti Web: HTML e Javascript. Scommettiamo che anche se non sei affatto esperto di tecnologia, hai già sentito parlare correttamente di questi due linguaggi di codifica.
In breve, l'HTML è il linguaggio di codifica più semplice, utilizzato per creare la struttura del sito web.
Nel frattempo, Javascript è più avanzato, responsabile di effetti più speciali.
Pertanto, se vedi una pagina Web con molti contenuti dinamici, un effetto di scorrimento fantasioso o un dispositivo di scorrimento interessante, ad esempio, quella pagina Web fa un buon uso di Javascript.

(credito: Reddit)
PWA, famosa per la sua vivace esperienza UI/UX, come puoi immaginare, usa molto Javascript.
Ecco il problema: Google e molti altri motori di ricerca non rendono così bene i siti Web Javascript. I siti Web basati su Javascript sono spesso più complessi e più pesanti da elaborare rispetto ai siti Web HTML. In effetti, non solo i motori di ricerca, ma anche i social media come Twitter o Facebook non amano molto Javascript.
Di conseguenza, i bot dei motori di ricerca possono avere alcuni problemi con l'indicizzazione del tuo sito PWA, portando a scarse prestazioni SEO.
Pertanto, richiede un esperto abile che comprenda PWA a fondo per ottimizzare il sito Web in modo che sia SEO-friendly.
6 ostacoli durante l'ottimizzazione della PWA per la SEO.
1. Problemi di prestazioni
"Ma PWA dovrebbe essere veloce?" – Puoi chiedere.
Sì, lo è, ma ciò non significa che PWA non abbia problemi di prestazioni.
Ci sono ancora alcuni importanti problemi relativi alla velocità con PWA. Tuttavia, PWA può essere velocissimo se ottimizzato correttamente.
Proprio come Usain Bolt, anche se è nato super talentuoso, non può essere il campione se non ha un allenatore che ne comprende le capacità e lo allena bene.
Diamo un'occhiata più da vicino a ciascun problema:
I problemi
I file Javascript utilizzano molte risorse per la loro analisi, compilazione ed esecuzione. Inoltre, a causa delle scarse prestazioni del server, il bug del motore di ricerca non può rendere velocemente i file Javascript.
Di conseguenza, potrebbe influire su alcune metriche di velocità della pagina come Primo dipinto significativo e Primo dipinto contenuto. Poiché queste due metriche sono importanti fattori di ranking, questo è negativo per la SEO. Inoltre, un sito in ritardo non può mai essere buono per l'esperienza dell'utente.
Inoltre, poiché il service worker di PWA richiede certificati HTTPS e SSL per funzionare, può rendere il tuo sito Web più lento della sua versione HTTP.
Soluzioni
Alcune pratiche comuni per migliorare la velocità sono l'implementazione di AMP (accelerated mobile pages) insieme a PWA, nonché l'utilizzo di HTTP/2 con HTTPs
Poiché la PWA è una tecnologia avanzata e di nicchia nel panorama dell'eCommerce, è meglio che gli sviluppatori PWA esperti abbiano ottimizzato la velocità del tuo sito.
2. Errori Javascript
Problema
Durante l'analisi, browser come Google Chrome possono correggere automaticamente la sintassi HTML come la chiusura dei tag. Tuttavia, questo non è lo stesso con gli errori Javascript.
Di conseguenza, qualsiasi errore in Javascript potrebbe impedire agli spider dei motori di ricerca di eseguire la scansione e l'indicizzazione delle tue pagine web.
Soluzioni
È importante che gli sviluppatori scrivano codici Javascript puliti e ben strutturati per il tuo sito per evitare molte correzioni che richiedono tempo in seguito.
Se il sito riscontra errori Javascript, gli sviluppatori dovranno pulirli manualmente e informare i motori di ricerca dopo averli corretti.
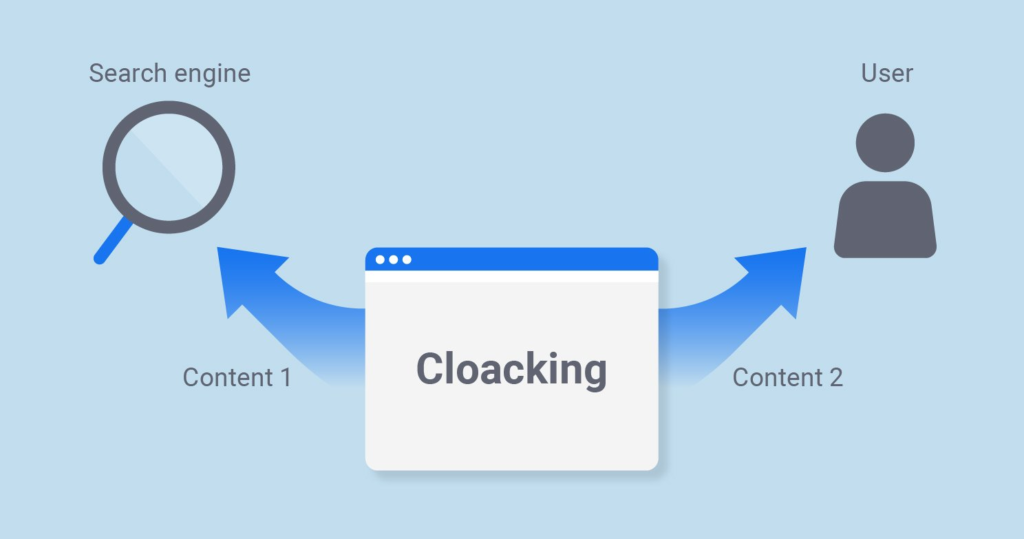
3. Collegamento ipertestuale/immagine non scansionata a causa del contenuto di cloaking

I contenuti di cloaking sono quelli visti dagli occhi umani, ma non dai motori di ricerca. Ad esempio, il testo nascosto dietro il pulsante "Mostra altro" o i collegamenti del menu di caricamento lento. Questi sono spesso contenuti e collegamenti dinamici scritti in Javascript
Problema
Poiché Google ha ancora alcune difficoltà a comprendere Javascript, potrebbero esserci dei contenuti Javascript di PWA a cui Google non potrà accedere.

Se il tuo contenuto (es. un link importante, l'immagine di un prodotto) è invisibile ai motori di ricerca, non possono indicizzarlo. Ciò avrà di conseguenza un impatto negativo sulle tue classifiche SEO.
Soluzione
Puoi sempre fare affidamento su strumenti come Sitechecker o Small SEO tool per vedere se la tua pagina web contiene contenuti nascosti. Assicurati che tutti i contenuti chiave come testi, immagini e link forniti ai tuoi utenti corrispondano a quelli offerti a Googlebot.
4. Compatibilità del modulo
Problema
Essendo una tecnologia relativamente nuova, PWA sfrutta spesso i moduli più recenti. Questo potrebbe entrare in conflitto con Google o altri browser, che di solito si basano su moduli meno moderni. Alcuni esempi degni di nota sono ES6, Fetch API o nuove sintassi o metodi.
Soluzione
Prima dell'implementazione, dovresti verificarne la compatibilità. Non è un grosso problema se alcuni moduli della tua PWA non funzionano con Googlebot, perché ci sono strumenti o polyfill per risolvere questo problema.
Polyfill è alcune righe di codice Javascript che possono consentire ai browser meno recenti di utilizzare funzionalità moderne anche se non supportano nativamente tali funzionalità.
In base ai moduli con cui il Googlebot è in conflitto, potrebbe esserci anche uno strumento di transpiling per questo.
Per tua informazione, transpilare (tradurre + compilare) significa tradurre e interpretare un linguaggio di programmazione in un altro. Prendiamo il modulo ES6 come esempio, servizi come Babel possono trasferire i moderni file Javascript C6 in ES5, il che consente ai browser più vecchi di funzionare senza problemi con esso.
5. Problema con il rendering lato server
Nel tentativo di migliorare il rendering dei siti Web basati su Javascript, Googlebot utilizza il rendering lato server e lato client.
In breve, il processo di rendering è questo:
- Googlebot esegue la scansione del tuo sito web per trovare link e contenuti per la prima volta
- Il server visualizzerà link e contenuti trovati dopo la prima scansione. Questi collegamenti e contenuti verranno indicizzati poco dopo
- Google continua a eseguire la scansione del sito Web per la seconda, la terza volta, ecc
- D'ora in poi, i collegamenti e i contenuti rimanenti verranno visualizzati dal client, il che significa che verranno visualizzati sui dispositivi dei tuoi utenti.
- Al termine del rendering, Google indicizza le tue pagine web.
Problema
All'inizio, il flusso di rendering di Googlebot sembra abbastanza plausibile, ma ci sono alcuni grossi inconvenienti:
- Velocità di indicizzazione inferiore :
Google può indicizzare rapidamente i file HTML con il rendering lato server, ma possono essere necessari giorni per indicizzare i file Javascript con il rendering lato client
- Dai la priorità alle pagine sbagliate :
Immagina di avere una pagina web che si collega ad altre pagine. Questi sono chiamati collegamenti interni. Google si basa sulla struttura di questi collegamenti interni per comprendere la relazione tra i collegamenti e quali collegamenti dovrebbero dare la priorità.
Tuttavia, per i collegamenti inseriti in Javascript, Google deve attendere il completamento del rendering lato client prima di poter avviare l'indicizzazione. Per dirla in altro modo, Google può valutare completamente la struttura dei collegamenti interni del sito Web solo dopo che il rendering lato client è terminato.
Di conseguenza, alcuni collegamenti non così importanti che non richiedono il rendering lato client potrebbero essere scansionati prima e più spesso. Pertanto, Google può dare la priorità alla tua pagina minore e ignorare le pagine di vendita.
- Conflitto tra rendering lato server e rendering lato client:
Ci sono spesso problemi tra il rendering lato server e il rendering lato client. Ad esempio, alcuni elementi importanti della pagina (meta tag, tag canonici) non vengono indicizzati. Inoltre, le due fasi possono inviare segnali contrastanti a Google, quindi il motore di ricerca non sa come procedere con le tue pagine.
Soluzione
Un server più efficiente è una soluzione importante per questi problemi. Gli sviluppatori potrebbero dover ottimizzare il server in modo che risponda istantaneamente alle richieste di deep linking. Inoltre, devono funzionare per file HTML ben visualizzati, in particolare quelli per elementi cruciali della pagina come navigazione, collegamenti, contenuti, meta-tag e immagini.
La tecnologia moderna può anche aiutarci a risolvere il conflitto tra Javascript e browser web. Ad esempio, la tecnica isomorfa può rendere più semplice per i browser il rendering di file Javascript.
6. Errori comuni SEO
Esistono oltre 200 fattori di ranking SEO, alcuni dei quali sono fortemente tecnici come tag canonici, rebot.txt, ecc. Per questo motivo, i commercianti possono facilmente ignorare queste configurazioni, finendo per danneggiare la SEO del loro sito web.
Prima di iniziare a correggere il tuo SEO PWA, è meglio assicurarsi che i tuoi siti attuali seguano le migliori pratiche SEO.
>> Vedi di più: Migliori pratiche SEO Magento
Ora, arrivando alla domanda più stuzzicante:
Devo aggiornare a PWA?
… Se non voglio danneggiare la SEO del mio sito web.
Deve creare molta confusione per i commercianti che pensano di implementare PWA, specialmente quando le ricerche organiche sono un canale vitale per il traffico del sito web.
Tuttavia, queste sfide non significano che i bot di Google non possano eseguire la scansione dei siti PWA, né classificano i siti PWA in modo diverso a causa del loro linguaggio di programmazione.
È solo che i commercianti devono essere consapevoli di alcune sfide tecniche quando implementano un sito PWA SEO-friendly.
In effetti, i siti Web PWA possono assolutamente classificarsi bene nei motori di ricerca, se non meglio dei loro siti Web equivalenti non PWA. Come accennato in precedenza, l'app Web migliora i Core Web Vitals di SEO.
Quindi, in termini di SEO, PWA è un eroe o zero? Dipende dal fatto che i loro sviluppatori comprendano a fondo la tecnologia PWA e lo sviluppo di siti Web.
Porta via
PWA può essere un coltello a doppia lama per il posizionamento SEO del tuo sito web. D'altra parte, la sua maggiore velocità e l'esperienza del cliente possono aiutare a potenziare i principali elementi vitali del Web SEO. Sul lato oscuro, PWA, con il suo ricco contenuto Javascript, è più complicato con cui lavorare per motori di ricerca come Google. Pertanto, una scarsa implementazione senza una profonda comprensione della PWA può causare un crollo della classifica.
È totalmente possibile creare un sito Web PWA SEO-friendly. La chiave è trovare sviluppatori PWA che abbiano familiarità con queste sfide e sappiano come risolverle rapidamente.
Abbiamo 10 anni di creazione di PWA senza testa per Magento
