51の最高の造園ウェブサイト
公開: 2021-05-19ウェブサイトは、確固たる評判を築き、地元で繁栄しようとしている造園業にとって絶対に必要なものです。 優れた造園家のウェブサイトのデザインには、提供されている特定のサービスに関する詳細と、過去のプロジェクトを披露するためのある種のポートフォリオが含まれている必要があります。 レビュー、賞、またはビジネスがもたらす競争上の優位性など、他のセールスポイントを含めることを忘れないでください。 最後に、簡単な連絡フォーム、ライブチャット、電話番号をサイトに追加して、新しいトラフィックを有料の顧客に変えます。 以下は50の最高の造園ウェブサイトのリストです。
すべてのベストウェブサイトデザインリストを表示します。
1.メディナローンケア

このウェブサイトは、彼らが行っているプロジェクトと彼らの完成したプロジェクトを強調する非常にシンプルなレイアウトを使用しています。 十分な余白を使用して、ページをシンプルで読みやすくしています。 ホームページの上部と下部にある電話番号で、このビジネスを簡単に把握できます。 また、彼らは潜在的な顧客が他の顧客の経験を見るために証言を共有します。
関連:あなたのビジネスのためにデザインされた新しいロゴが必要ですか?
2.ダンテのネイティブ

この造園ウェブサイトは、ページの写真とよく合うネイビーとグリーンの配色をしています。 このページは、ページの上部と下部にあるリンクを使用して簡単にナビゲートできます。 メインページでは、彼らが提供するものと彼らが得意とするものを強調しています。
3.ケモラ

このサイトはとても清潔で魅力的です。 レイアウトは非常に読みやすく、より多くの情報へのリンクがあります。 また、すべてのリンクを簡単にナビゲートできるように、上部にサイドバーを配置します。 ページ上の写真は、話されているさまざまなトピックを分割するのに役立ちます。 電話番号は上部にあり、ソーシャルメディアアイコンは下部にあります。
4.シカゴ造園サービス

造園のウェブサイトは、彼らがあなたとつながりたいと思っていることをすぐに示しています。 ページ上部に電話番号、メールアドレス、お問い合わせフォームがあります。 ライブチャットと一緒に、すぐに応答を取得します。 どの顧客が見たいのか、会社からの返事を待つ必要はありません。 彼らは彼らが何についてであるかのビデオを共有します。 また、彼らは惑星をより良い場所に残すために彼らがとる行動を共有します。
関連:WordPress開発の詳細をご覧ください。
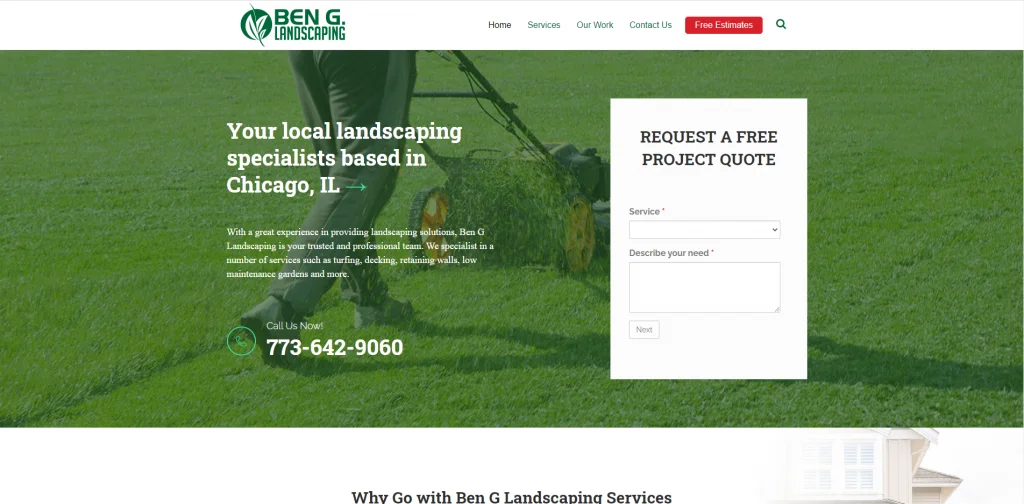
5.ベンG.造園

このページは、お問い合わせフォームから始めて、メインページに提供するサービスを表示することで非常にシンプルです。 また、他の造園会社ではなく、それらを選択する必要がある理由を説明します。 このサイトは、ページ上部のさまざまなセクションで整理されているため、訪問者はWebサイトをすばやく簡単に閲覧できます。
6.ロザリオ・ガンビーノ&サン

このサンプルWebサイトは、さまざまな完成したプロジェクトでイントロスライダーを使用して目を引くものです。 次に、彼らが行ったさまざまな造園の魅力的な写真を表示し、提供するものをさらに示します。 彼らは、29年間ビジネスを続けていることやその他の統計を共有することで、信頼を築いています。
7.アーバンルーツ

ページ全体の緑色の配色はデザインに役立ち、目を引く。 ビジネスカラーにもマッチします。 証言はページの下部で共有され、満足のいく顧客体験を示しています。 また、ページの下部にある連絡先情報と、その場所の写真を共有します。
関連:あなたがチェックアウトするための完全なウェブサイトのデザインポートフォリオ。
8.マルケス

このウェブサイトのページ上部には、営業時間、電話番号、メールアドレスが掲載されています。 これにより、顧客はビジネスからいつ返事を受け取るべきかを予測できます。 また、彼らは彼らが提供するサービスを特徴とし、彼らが何をするのかについての詳細を示しています。 彼らはこの造園ウェブサイトの多くの場所で、彼らの哲学は「最も美しい庭を持つために、マルケスランドスケープを信頼すること」であると共有しています。
9.オールワンランドスケープ

この造園ウェブサイトは、ユニークでクールな青、緑、黄色の配色になっています。 彼らは彼らのような他の会社から目立つことを望んでいます。 また、幅広いサービスを提供していることを知ってもらいたいので(名前で言うこともあります)、顧客は必要なものすべてを1つの会社に頼ることができます。 多くのサービスがあるので、彼らは彼らの主要なサービスを特徴とし、あなたがより多くの情報を見ることができるように各エリアのためのボタンを持っています。
10.215造園

このサイトは、潜在的な顧客に情報を提供することを目的としています。 彼らは青と赤の配色を使用しており、赤が実際に青に対して飛び出します。 彼らが最初に行うことは、顧客が探しているものを正確に入手できるようにするために実行できる3つのステップを説明することです。 彼らは彼らにとって重要なことを強調しています。 これは、潜在的な顧客が会社から何を正確にできるかを示しています。 また、顧客がビジネスから特定の品質を探している場合。
11.JTB造園家

このウェブサイトは、ページを目立たせるために赤い配色を使用しています。 滝のある非常に魅力的な造園、暖炉の作り付けなどを紹介しています。 これは、屋外の新しい造園エリアを探している人々をターゲットにするのに最適です。 ビジネスについてより詳細に説明し、彼らが行った他のカスタムデザインを示すビデオがあります。これは、潜在的な顧客に彼らの夢を実現することを示すための優れた方法です。
12.Medscapes

ページのレイアウトにより、情報が整理され、読みやすくなります。 さまざまなトピックごとに、ページ全体に渡って区切り文字として機能する長い画像を使用します。 造園が良い理由を説明するエリアがあります。これは、あなたが提供するものについての情報を得るだけでなく、訪問者にあなたが提供しなければならないものに興味を持ってもらうための素晴らしい方法です。
13.ACER

ACERのウェブサイトは、そのビジネスに関するビデオを共有することから始まります。 これにより、訪問者は、ページを読まなくても、すぐに何を期待できるかをよりよく理解できます。 ページは非常にシンプルで、緑色の配色になっています。 レイアウトが明確で読みやすいため、ページ内を移動するのは非常に簡単です。 幸せな顧客からの証言がビデオのすぐ下に表示され、潜在的な顧客がどのような作業が行われたかを聞いて見ることができます。
14.ランドスケープソリューション

この造園ウェブサイトは非常にモダンな雰囲気を持っており、会社の美学も非常によく説明しています。 このサイトは、裏庭の造園プロジェクトの魅力的な写真を表示することであなたを引き込みます。 彼らはあなたに彼らが何ができるかを示すためにたくさんの写真を使います。 写真を表示すると、ビジュアルを学ぶ人々がターゲットになります。 ライブチャットがあるので、質問のある人はすぐに答えてもらうことができ、訪問者はそれを見るのが大好きです。
15.バビロンの庭園

このページは、緑と紫の配色を使用しています。 配色は独特で、イントロビデオスライダーの花と完全に一致します。 ウェブサイト全体がとてもフレンドリーで、落ち着いた色、さまざまな植物の写真、家族の写真がたくさんあります。 ページの下部には、幸せな顧客と彼らの繁栄している植物を示すInstagramの写真が掲載されています。
16.ギブス造園

この造園ウェブサイトは多くの異なるサービスを提供しています。 それらは非常に整理されているので、訪問者はページを簡単に歩き回ることができます。 また、閲覧するために完了したプロジェクトの詳細なポートフォリオを取得します。 次に、ページの下部に連絡フォームを残し、提供された情報を確認した後、潜在的な顧客が簡単に連絡できるようにします。
17.ナッシュビル造園サービス

このサイトは理解しやすく、フォローしやすいです。 彼らは彼らの会社が何を提供しなければならないか、そして彼らがどのようなサービスを提供するかを説明します。 また、それらはあなたがあなたの造園プロジェクトのためにそれらを選ぶべきである理由についてのセクションを特徴とします。 誰かとチャットしてすぐに答えを得ることができるライブチャットがあります。
18.オースティンネイティブ

このサンプルページは非常にシンプルです。 たくさんの余白が使われているので、訪問者がページを見ているときに圧倒されることはありません。 ページ上部の[今すぐお問い合わせ]ボタンの横に評価があります。 最初に、彼らは彼らに連絡するときに何を期待するかを正確に説明します。 潜在的な顧客はそれを見て、彼らがあなたに連絡すれば14日以内に計画があることを知っているでしょう。
19.サリバンの

訪問者が情報を簡単に閲覧できるようにする造園ウェブサイトをナビゲートしやすい。 自分が何を望んでいるかをすでに正確に知っている訪問者に知らせる検索オプションもあります。 彼らは赤い配色を使用しているので、サイトは本当にポップになります。
20.ヒューストン造園家

この造園ウェブサイトは、彼らが行ったプロジェクトのさまざまなビデオを特集しています。 ビデオでは、彼らは前、プロセス、そして後を示しています。 これにより、潜在的な顧客はプロジェクトがどのように行われるかをよく理解できます。 [概要]タブの下に、ビジネスに対する使命とともに、パーソナライズされたメッセージが表示されます。 これは、潜在的な顧客があなたとビジネスについてもっと知るための素晴らしい方法です。
21.緑の親指

Green Thumbは、ページの上部で電話番号と電子メールに簡単にアクセスできるようにすることから始めます。 彼らはあなたが彼らに連絡したいウェブサイトを訪問するとき、彼らは潜在的な顧客が彼らに到達するのを簡単にしたいと思っています。 ページの上部と下部には、ナビゲートしやすいリンクがいくつかあります。
22.ゲレロ

このサイトは黒とオレンジの配色になっています。 黒に対してオレンジは本当に飛び出します。 ページ上部のクリック可能な電話番号と下部の連絡フォームで、このビジネスに簡単に接続できます。 すべての造園家は異なるサービスを提供します。 提供するものが多いものと少ないものがあります。 このウェブサイトは、彼らが提供しなければならないサービスを説明する素晴らしい仕事をしています。 また、彼らが完了したプロジェクトの写真。 人々の時間を無駄にしないように、専門分野を明確にすることが重要です。
23.ケアグリーン

このウェブサイトは住宅および商業造園を提供します。 訪問者が情報を簡単に確認でき、圧倒されないようにするために、訪問者はサービスをリンク付きのさまざまなカテゴリに分類しました。 リンクをクリックすると、各サービスの詳細と説明が表示されます。
24.Scissortail造園

このWebサイトの例は、プロパティの保守に焦点を当てています。 すぐに、彼らは提供するサービスを共有します。 また、顧客の庭を維持する方法のプロセスを共有します。 これは潜在的な顧客に何を期待するかについての考えを与え、顧客はあなたが彼らが探しているものであるかどうかを正確に知るでしょう。
25.デザイン

この造園ウェブサイトは、彼らが画像で何をしているのかを示す素晴らしい仕事をしています。 レイアウトにより、訪問者は情報を簡単に閲覧できます。 サイト全体に、彼らが行っている作業を紹介する多くの写真があり、下部にポートフォリオへのリンクがあります。 彼らはまた、彼らが良い仕事をしていて、チームが優れたサービスを提供していることを示す証言を使用しています。
26.メトログリーンスケープ

メインページでは、会社が最初から何を提供しているかが非常に明確になっています。 クリックできるサービスには6つの異なるカテゴリがあります。 顧客と彼らの完成した造園作業を特集したビデオがあります。 完成した結果は、彼女がどのようなサービスを受けたか、そして彼女がプロジェクトにどれほど満足しているかとともに示されています。 ページのレイアウトは、他のサイトとは異なり、ページの半分に1つの大きな画像があり、次にいくつかの小さな画像があるため、際立っています。 次に、下にスクロールすると全体像は残りますが、情報とともに小さな画像が表示されます。 レイアウトは読みやすく、多くの情報を取得します。

27.プレステージランドスケープ&ツリーサービス

このサイトは青色の配色を使用しています。 非常にシンプルで、写真はあまりありません。 このサイトは、情報と提供されるサービスに重点を置いています。 また、彼らは彼らが前後に終えたいくつかのプロジェクトへのリンクを持っています。 彼らはオーナーにチームの写真と写真を紹介することを強調しています。これは常に良いことです。
28.リエゾンランドスケープ

彼らのロゴとうまく機能する青と緑の配色。 彼らの造園サービスは3つの異なるカテゴリに分類されており、テキストにカーソルを合わせると、各エリアの内容が表示されます。 彼らは、顧客が期待できるものとともに、会社に対する価値観を簡単に共有します。 クリックすると、お問い合わせページに移動するさまざまなリンクが表示されます。また、下部にあるお問い合わせフォームも表示されます。
29.緑の造園

このウェブサイトは、緑色の配色でクリエイティブなデザインになっています。 これにより、このサイトは他のサイトよりも目立ち、訪問者はあなたのWebサイトを覚えやすくなります。 彼らはいくつかの可動画像と斜めの線を使用して、レイアウトをユニークにします。 彼らは彼らがうまくやっているいくつかのサービスと彼らにとって何が重要かについて詳しく説明します。 これは、潜在的な顧客に、あなたが何をしているかを知っていること、そして彼らがあなたを信頼できることを示すための優れた方法です。
30.リノグリーン

この造園ウェブサイトのデザインは、あなたの将来のプロジェクトにいくつかの素晴らしいインスピレーションを提供します。 このページには、うまく機能し、視聴者に別のビジュアルを追加するビデオがあります。 ブログセクションも洗練されているように見えますが、検索エンジン最適化を後押しします。 彼らはすべて読みやすく、きちんとしたスライダーを使用して証言を強調しています。
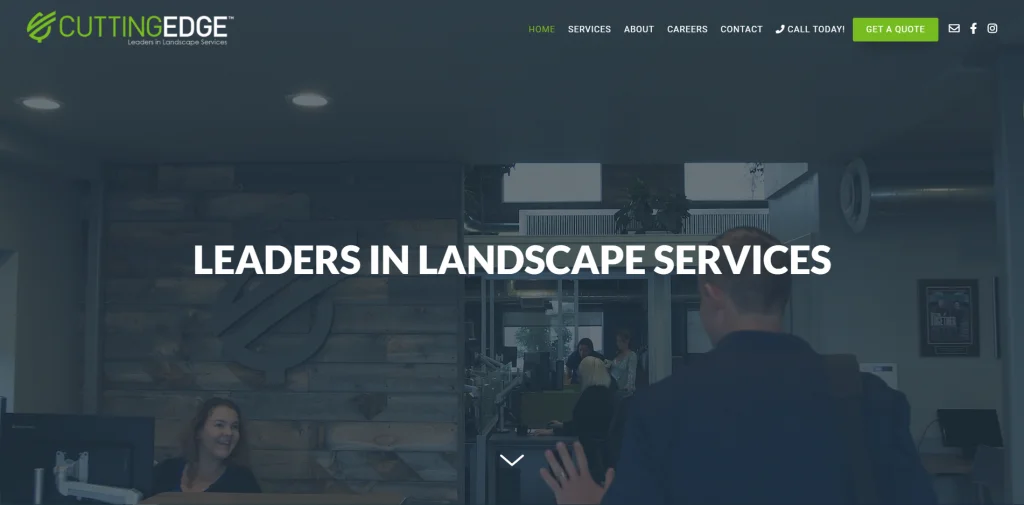
31.最先端の風景

このページは、彼らが提供しなければならないことをうまく説明しています。 イントロビデオはすぐにあなたの注意を引きます。 それらは、駐車場、建物の側面、樹木など、建物のさまざまな領域にアイコンが付いた建物の図を共有します。 それらにカーソルを合わせると、それらの領域のそれぞれが何であるかを確認できます。 潜在的な顧客のための優れたビジュアルとあなたが提供するものを示す楽しい方法。 また、場所ごとにチームを紹介します。
32.現代の風景

彼らの美学を表現するモダンな雰囲気があります。 また、彼らは彼らの名前として現代的であり、それは人々が現代的な外観を探しているときにこのウェブサイトを見つけるのを助けるでしょう。 ページ全体の高品質の写真。 彼らは異なる造園スタイルを共有しているので、訪問者はそこで見て、彼らが何を望んでいるか、そして彼らがどのようなオプションを持っているかについての考えを持つことができます。
33.造園業者

このWebサイトの例には、ページ全体で非常に強力な召喚状があります。 それは潜在的な顧客に次に取るべき行動を明らかにします。 レイアウトは、写真と情報間の十分な空白で簡単に追跡できます。 彼らの哲学は「あなたの財産…私たちの評判」です。 これは、訪問者にあなたが献身的であり、彼らの仕事に誇りを持っていることを示すための素晴らしい方法です。
34.グッドマンズ

彼らは、サイトの流れを助ける赤、白、青の配色を使用しています。 サイトは明確で要領を得ています。 彼らはあなたの時間を無駄にしたくないので、訪問者がサイトの周りを見つけるためのページの上部に多くのリンクがあります。 クリック可能なリンクが連絡を取るためのさまざまな機会。
35.神のデザイン

この造園ウェブサイトには、人々の注意を引くのに役立つ紫色のバナーがあります。 このサイトは、紫と緑の配色の素敵なレイアウトになっています。 多くのボックスは、情報を整理し、サイトの混乱を減らし、読みやすくするために使用されます。 簡単に連絡を取り、見積もりを取得するために、ページ全体に多くのリンクがあります。
36.ライフスケープコロラド

非常にシンプルなメインページで、多くのボックスと詳細情報へのリンクがあります。 彼らは彼らが行った多くのプロジェクトを共有し、潜在的な顧客が彼らが探しているものに合うものを見つけるのを助けます。 このウェブサイトはとても清潔で魅力的です。 たくさんの情報がありますが、読みやすく、圧倒されないように整理されています。
37.野生のアイルランド人

このサイトは、提供するサービスの写真を含むシンプルなレイアウトを使用しています。 次に、画像をクリックすると、サービスを説明し、完成したプロジェクトを表示するページにリンクします。 ページの上部と下部に連絡方法とともにリンクがあります。
38.造園会社。

このウェブサイトは、写真とともに、彼らが提供しなければならないものを説明する非常に簡単です。 ページの上部には、ポートフォリオなど、詳細情報へのさまざまなリンクがあります。 彼らはビジネスについてもっと説明するビデオを持っています。 これは、訪問者に簡単に情報を提供し、行った作業を示すための優れた方法です。
39.JTB造園

このサンプルサイトは、白黒の配色でシンプルにしています。 彼らは情報を出すことに焦点を合わせましたが、それが圧倒的でないことを確認してください。 このページでは、情報といくつかの写真の間に十分な空白を使用して、いくつかの異なるトピックを区切ります。 彼らは、ビジネスが設計して完成させたさまざまな造園のビデオを取り入れました。
40.ティンバーライン

この造園ウェブサイトは、すぐに目を引く明るい緑色のバナーを使用しています。 彼らが1982年以来営業していることがすぐにわかります。それは潜在的な顧客との信頼をすぐに築き始めます。 彼らは彼らのサービスを示す素晴らしい仕事をし、どのサービスが住宅用と商業用の両方のためのものであり、どれがどちらか一方のためだけのものであるかを示します。
41.ラッセル

ページレイアウトはうまく流れ、すぐに彼らが提供するサービスを説明します。 それらは、組み合わせると独特の色を使用しますが、うまく機能します。 彼らが使用した色は、黄色/オレンジと茶色と緑色でした。 彼らはあなたが受ける経験と製品について話すとき、ページを通して彼らの献身を示します。 ウェブサイトには造園の仕事を示すユニークな写真があり、スライドして前後を見ることができるバーがあります。
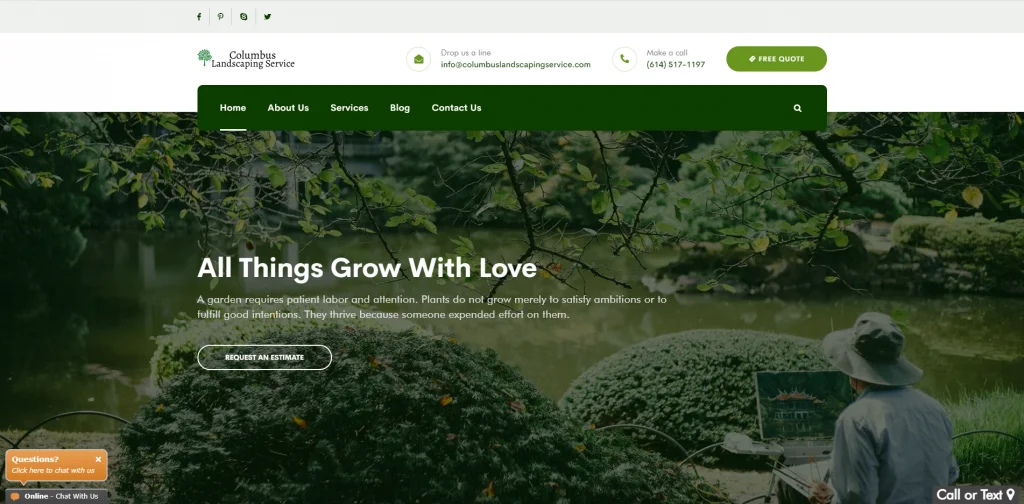
42.コロンバス造園サービス

このウェブサイトには、彼らのビジネスが何であるかを共有するシンプルで読みやすい紹介があります。 緑は自然を効果的に表現し、環境にやさしいので、原色として緑をたっぷり使っています。 彼らは、潜在的な顧客が自分たちが地球を気にかけていることを知っていることを確認したいと思っています。また、有害な化学物質を使用していないことも共有しています。
43.メンフィスの風景

この会社は、一緒に作業しているチームの紹介クリップと、彼らが行ったいくつかのプロジェクトを使用しています。 これは、プロジェクトを完了するためのコラボレーションの価値を示しています。 彼らは造園プロセスを説明し、潜在的な顧客にこの会社をプロジェクトに使用するときに何が期待できるかを示します。
44.完璧な絵

赤い色は本当にサイトをポップにします。 彼らは彼らが提供するサービスをページの一番上に置いています。 各サービスには、訪問者が詳細情報を入手するためのリンクがあります。 また、彼らの電話番号はページの上部と下部にあります。
45.ラートマーの

この造園ウェブサイトはあなたが探しているすべてのものを素早く見つけるのを簡単にします。 粘着性のあるヘッダーは、Webサイトの優れたナビゲーションになります。 彼らは自分自身と何を提供するかについて少し共有することから始めます。 それから彼らは彼らが提供するサービスと彼らが行ったプロジェクトのいくつかの写真に入ります。 ページの下部には、訪問者が記入するための連絡フォームがあります。
46.アンダーソン

このサイトは、ページを目立たせるのに役立つ明るい色を使用しています。 彼らは彼らが提供するサービスを示すページにリストを持っています。 彼らは4つの異なるサービスの詳細を説明し、訪問者がリンクを通じてより多くの情報を入手できるようにします。 底に向かって、彼らは幸せな顧客からのいくつかの証言を共有しています。
47. PHM Incorporated

この造園ウェブサイトは、彼らが提供するサービスを共有することから始まりますが、その後、1986年にビジネスがどのように始まったかを共有します。所有者と彼の子供たちの写真とともに。 これはあなたのウェブサイトを訪問する人々があなたとあなたのビジネスを知るための素晴らしい方法です。 また、会社と潜在的な顧客の間の接続を構築します。 お問い合わせフォームはページの下部にあり、お店の電話番号とメールアドレスが記載されています。
48. Ortiz Lawn&Landscaping

このページは非常にシンプルで、提供されているサービスを示しています。 彼らは配色に黒と明るい緑を使用し、緑は本当に暗い色に対してポップします。 連絡先情報はページの上部と下部にあり、訪問者がすぐに返信を受け取るためのライブチャットオプションもあります。
49. P&R造園

仕事、約、連絡先ページは非常に印象的です。 ホームページ上で高品質の画像を使用した優れたデザインであり、視覚的な階層がうまく利用されていることは明らかです。 ソーシャルメディアのページの下部にクリック可能なリンクがあり、ブランドを簡単に結び付けることができます。 サービスセクションは、緑色のアイコンと簡単な説明を含むシンプルなレイアウトで適切に構成されています。 このWebサイトには、他のページに簡単かつ迅速にアクセスできるスティッキーヘッダーもあります。
50.ラッドの

ページはとてもきれいで、シンプルなホームページのデザインになっています。 余白がたっぷりあるので、内容がきれいに見えます。 このWebサイトのさらに興味深い機能には、顧客満足度、顧客への献身、FAQリンクなどがあります。 これらの機能は、視聴者との信頼関係を築くのに役立ちます。
51.ボストンの造園

この造園ウェブサイトのデザインは良いインスピレーションです。 それはそのブランドのためにより多くのリードを生み出す準備ができている非常にきちんとしたそしてきれいなウェブサイトです。 便利な要素があり、特にヒーローヘッダーを使用して、潜在的なクライアントを感動させる準備ができています。 彼らはまた、見栄えが良くきれいに見える石積みのレイアウトを通して彼らのプロジェクトを特徴としています。
