Verwenden des Abfrageschleifenblocks in WordPress – OSTraining
Veröffentlicht: 2022-08-24In WordPress 5.8 haben sie eine neue Funktion namens Query Loop Block veröffentlicht. Wenn Sie es noch nicht gesehen haben, ist es auf jeden Fall einen Blick wert! Sie können diesen Blogbeitrag durchlesen oder das Video unten ansehen!
Der Query Loop Block wird also im Grunde genommen eine kleine PHP-Schleife für Sie schreiben, ohne dass Sie Code schreiben müssen. Nun, dies ähnelt dem Latest Post Block, aber es ist viel leistungsfähiger und kann viel mehr, also lass uns eintauchen und einen Blick darauf werfen. Für die Screenshots haben wir eine Demo-WordPress-Site mit einigen Informationen, die wir verwenden können.

Auf der Startseite haben wir die Blogartikel, also sind unsere Posts hier auf der Startseite. Ich möchte darauf hinweisen, dass dieser ganz oben ein klebriger Beitrag ist, und ich werde später erklären, warum das wichtig ist. Dann haben wir zwei Seiten eingerichtet, eine über einen unserer Autoren „Robbie“ und die andere über „Bugs“, unseren anderen Autor.


Wir haben also zwei Autoren für diese Blogbeiträge. Wir wollen auf diesen Seiten alle Blogs zeigen, die der Autor geschrieben hat. Das können wir mit dem Query Loop Block!
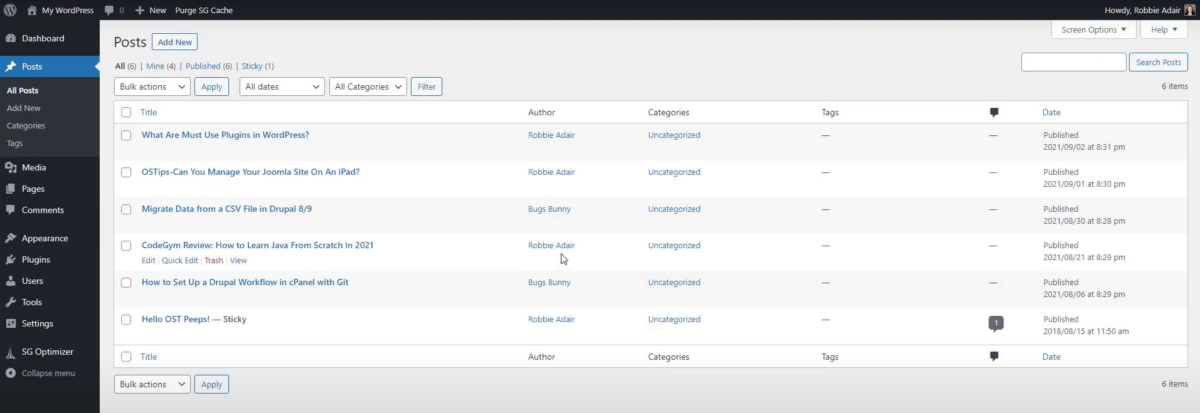
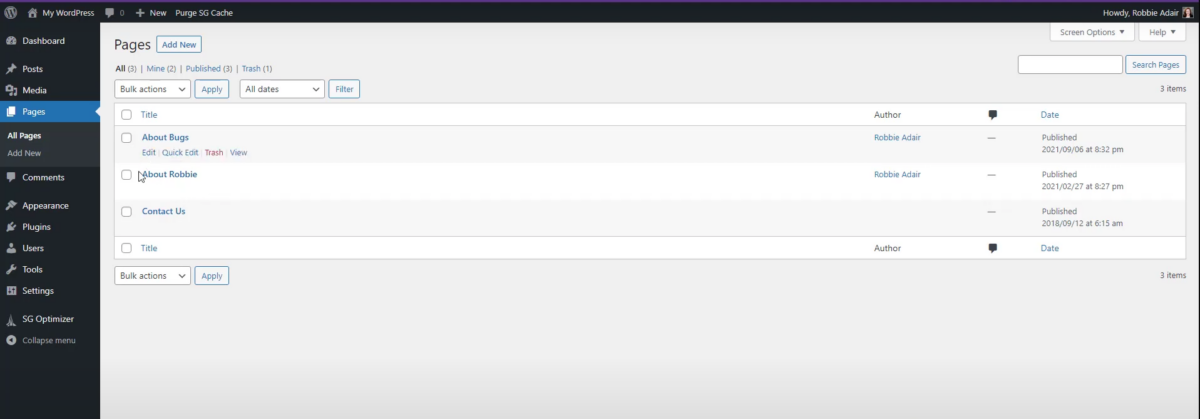
Im Backend von WordPress möchte ich noch einmal darauf hinweisen, dass es bereits Beiträge gibt, die entweder von Bugs Bunny oder Robbie Adair geschrieben wurden.

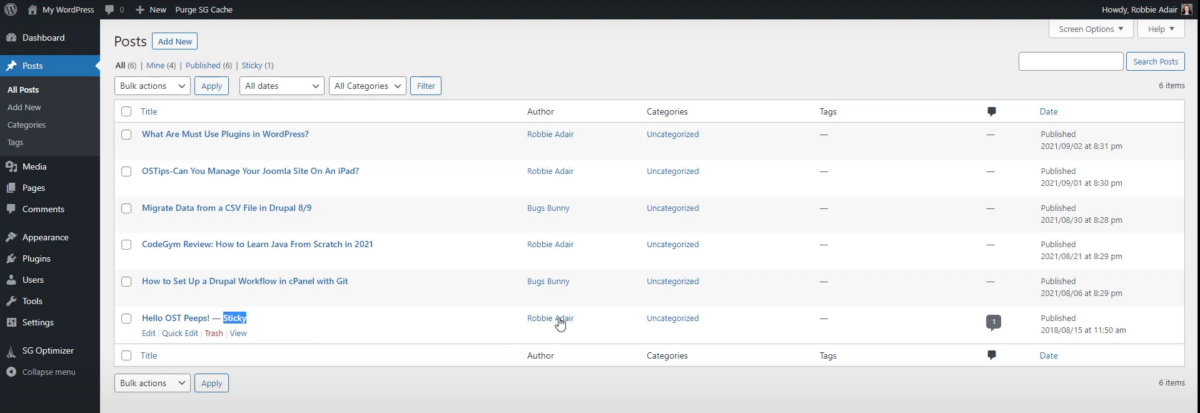
Sie werden im Backend sehen, dass es auch einen Sticky-Post von „Robbie Adair“ gibt.

Wenn wir dann unter Seiten nachsehen, haben wir zwei Seiten. Wir haben also unsere beiden Seiten „About Bugs“ und „About Robbie“.

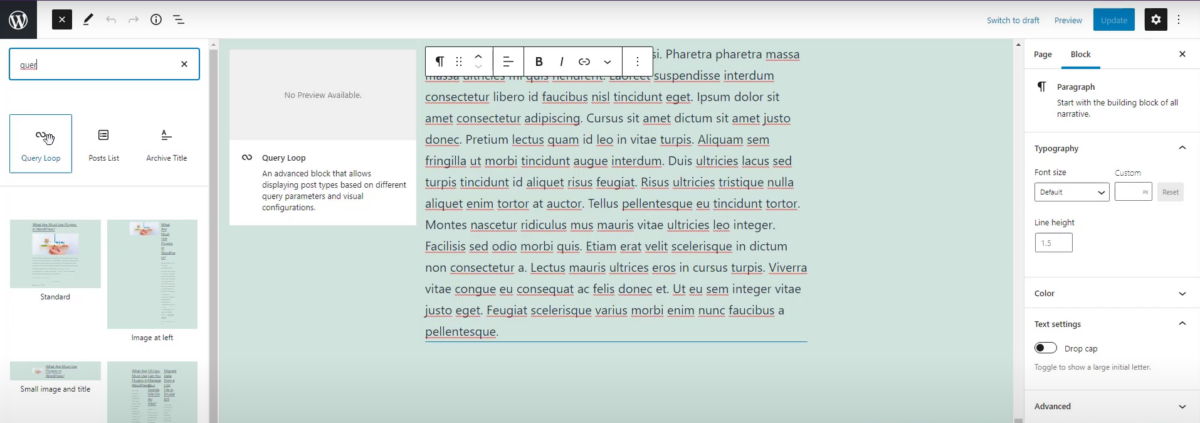
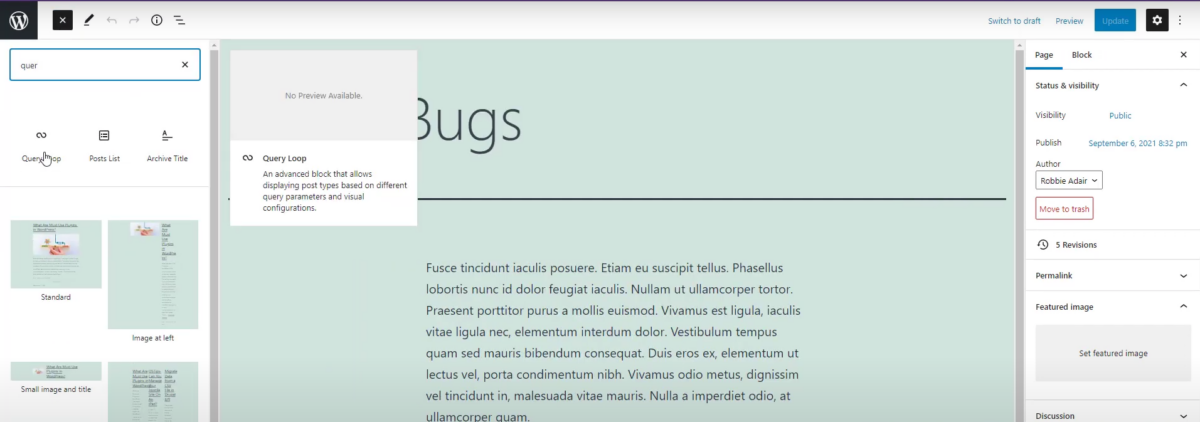
Wir beginnen mit der Seite „Über Robbie“. Wenn wir die Seite öffnen, möchte ich zum Ende dieses Inhalts gehen und einen neuen Block hinzufügen. Ich füge also hinzu, dass ich einen neuen Block haben möchte, und fange an, „query“ in die Blocksuche einzugeben, for query loop und es wird den Query Loop Block für mich finden.

Sie werden sehen, dass es unten einige Muster gibt, aber ich werde den Abfrageschleifenblock einfach am Ende meines Artikels platzieren.
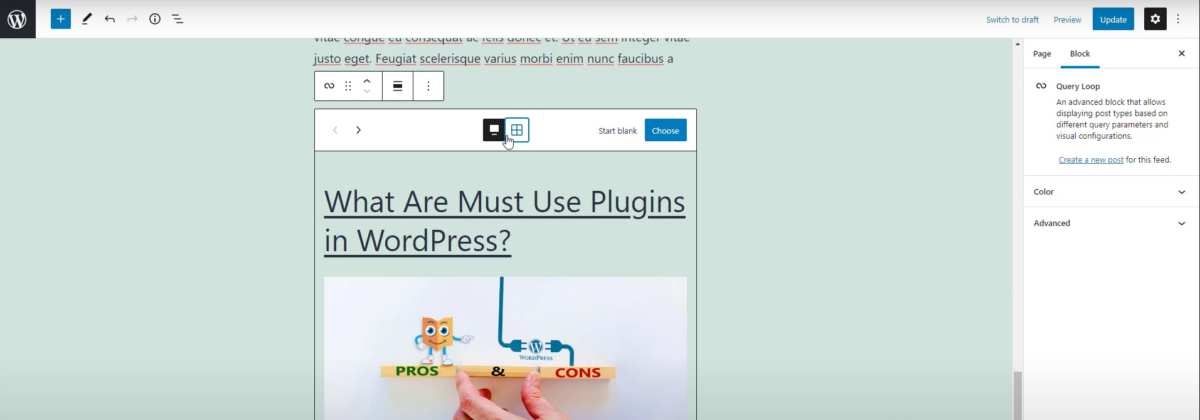
Jetzt können wir den Block auswählen, und wir möchten, dass er in einer Karussellansicht angezeigt wird, was bedeutet, dass es sich um einzelne Artikel handelt, und wir möchten ihn in einem Raster haben, in dem sie in Spalten unterteilt sind. Wir könnten sogar leer anfangen, wenn Sie das gewünschte Design kennen.

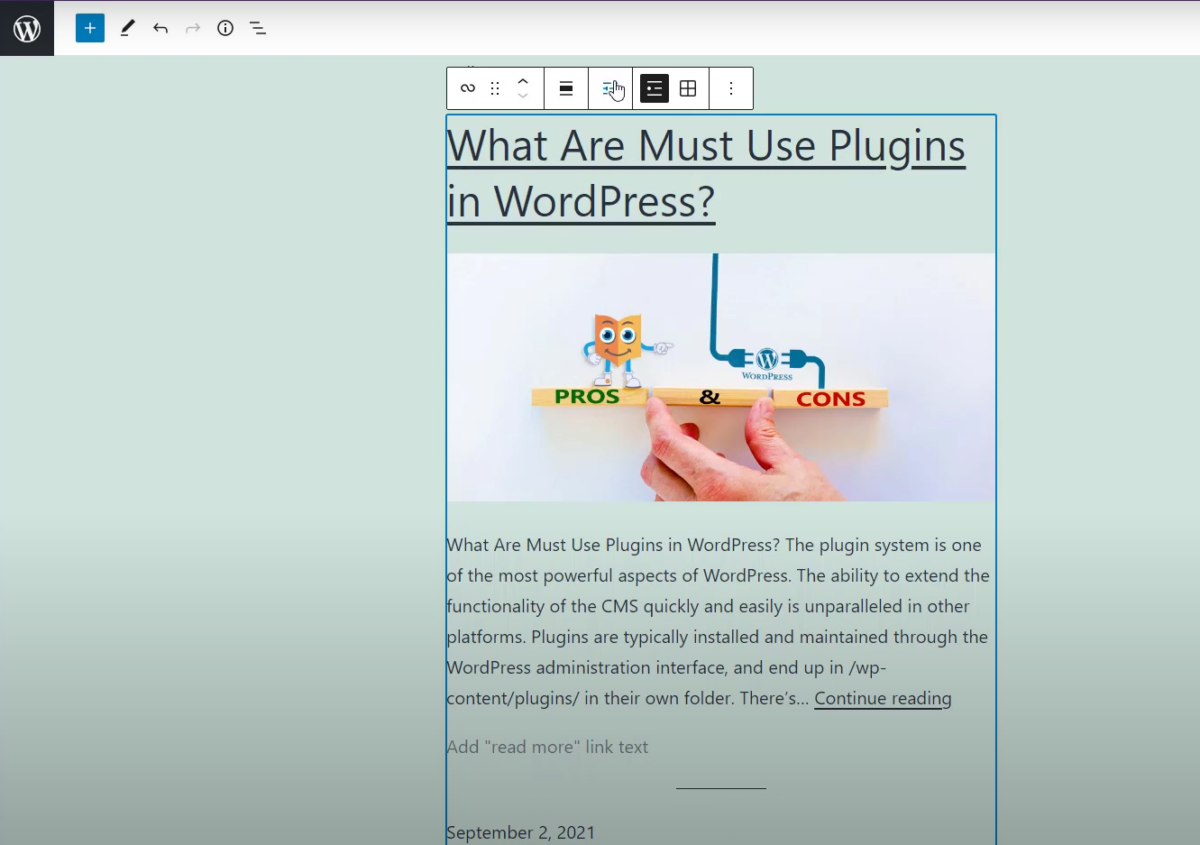
Wir beginnen mit dem Karussell, also können wir einfach eintauchen. Ich wähle den Block aus und Sie werden sehen, dass ich jetzt einen Titel, ein Bild, den Auszug oder den ersten Absatz habe , ein Weiterlesen-Link, das Datum und eine kleine Trennlinie.

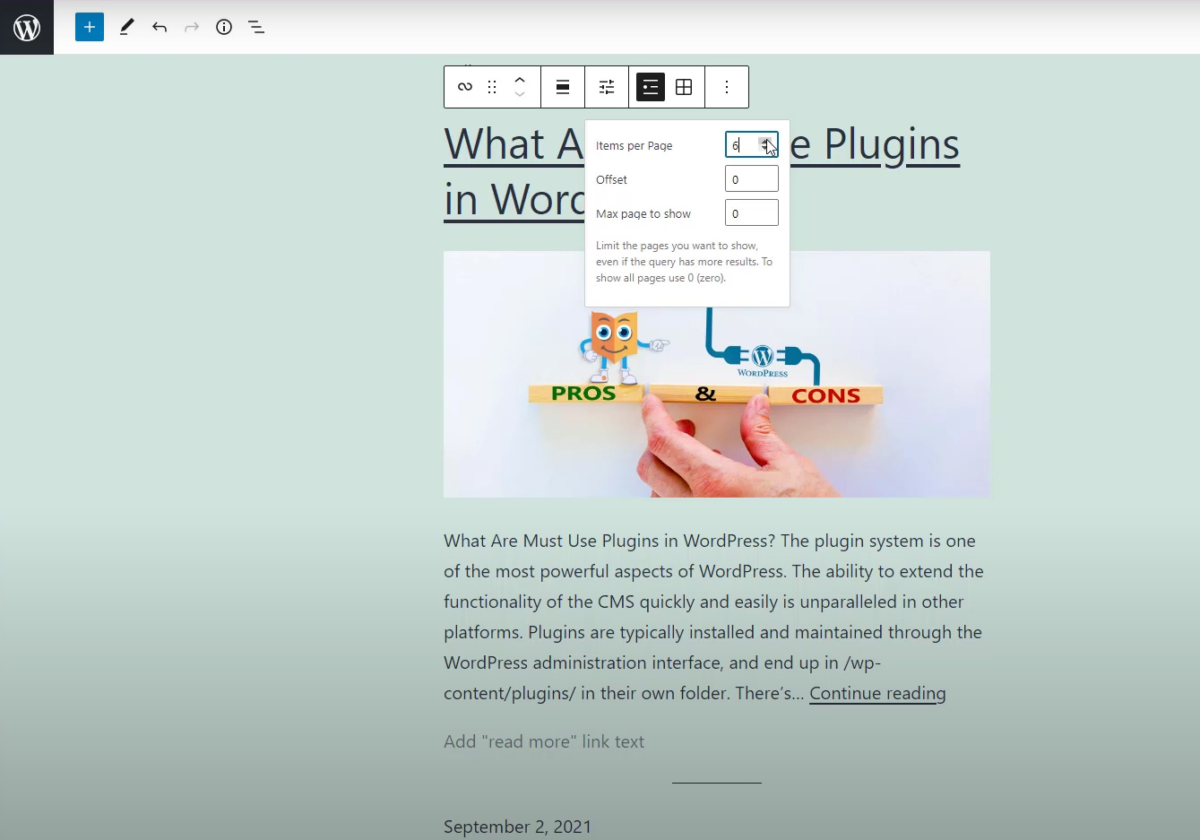
Zunächst einmal habe ich mehr Blogs als diesen, also werden Sie sehen, dass Sie die Anzahl der angezeigten Elemente ändern und ausgleichen können, sowie eine maximale Anzahl festlegen können. Ich werde weitermachen und dies für jetzt auf sechs erhöhen, damit Sie tatsächlich sehen können, dass es all unsere Blogs zieht, die wir haben.



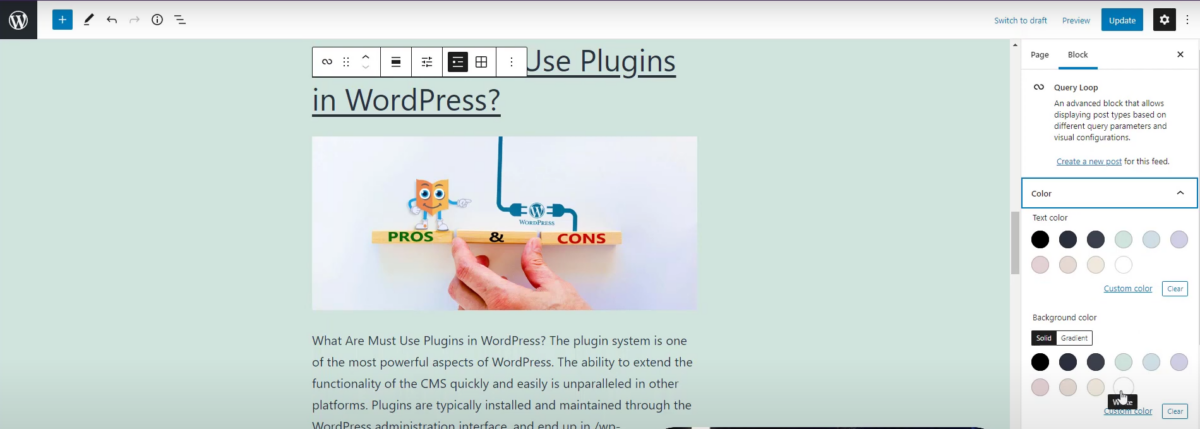
Dazu gehört auch der Sticky Post, den Sie in der Liste sehen. Wir werden also unseren Abfrageschleifenblock erneut auswählen. Jetzt möchte ich, dass dieser Block hervorsticht, damit er sich ein wenig von meiner Seite unterscheidet, damit Sie sehen, dass ich die Farbe ändern kann, wenn ich den Block in meinen Einstellungen auswähle. Ich werde die Hintergrundfarbe in Weiß ändern, das hebt sich auf dieser Seite etwas besser ab, damit ich weiß, dass etwas anders ist.

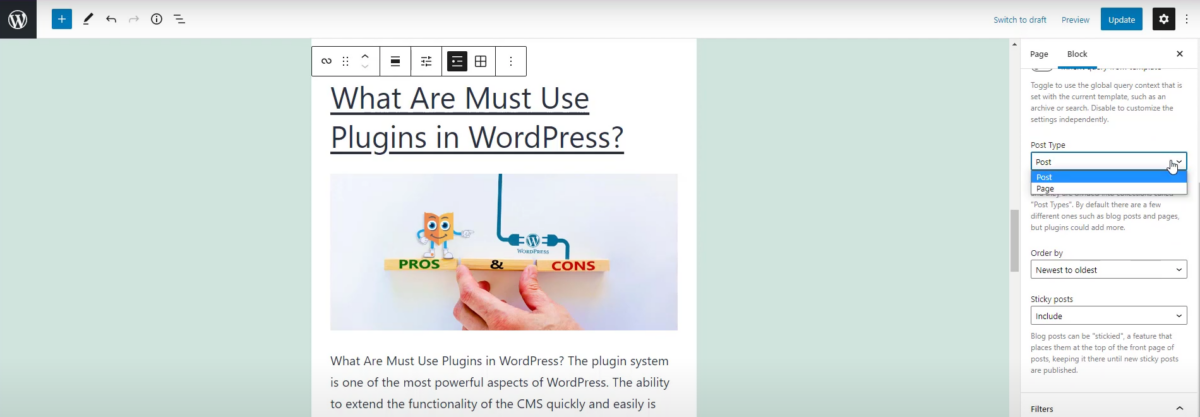
Außerdem sehen Sie unten im Einstellungsfeld für den Block, dass Sie tatsächlich „Beitrag“ oder „Seiten“ als Typ auswählen können, sodass Sie steuern können, was Sie in diesen Abfrageschleifenblock ziehen werden. Diese Möglichkeit, auch Seiten abzurufen, setzt also den Query Loop Block über den Latest Posts Block.


Auch unten in den „Block“-Einstellungen können wir nach Kategorie, Autor oder Schlüsselwort festlegen. In unserem Beispiel möchten wir alle Blogs von „Robbie“ anzeigen, also wählen wir „Robbie“ als unseren Autor aus. Automatisch werden nur die Blog-Posts angezeigt, die Robbie geschrieben hat, einschließlich des Sticky-Posts.
Hinweis : Wir können sagen, dass wir diesen klebrigen Beitrag nicht wollen und festlegen, dass er ausgeschlossen wird.

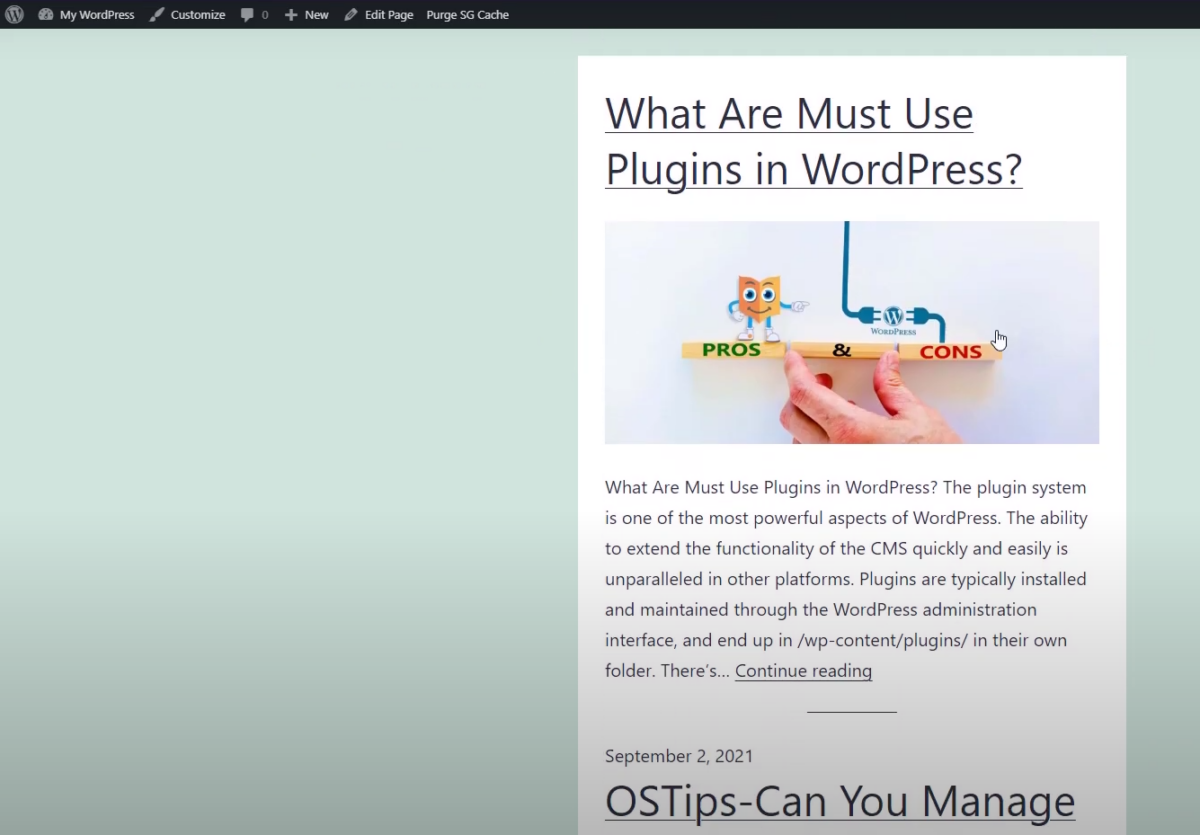
Sie können auch „nur“ sagen, wenn Sie also die klebrigen Posts an Stellen platzieren möchten, an denen Sie dies tun könnten. Wir werden es hier ausschließen, und Sie werden jetzt sehen, was ich habe, ist nur der Blogpost von Robbie auf dieser Seite. Lassen Sie uns fortfahren und diese Seite aktualisieren und sie vom Frontend aus betrachten. Dann gehen wir zurück zum Backend und sehen uns die „Bugs“-Seite an. Wir werden dort noch eine Sache machen.

Jetzt bearbeiten wir die Seite „About Bugs“ und fügen den Abfrageschleifenblock hinzu.

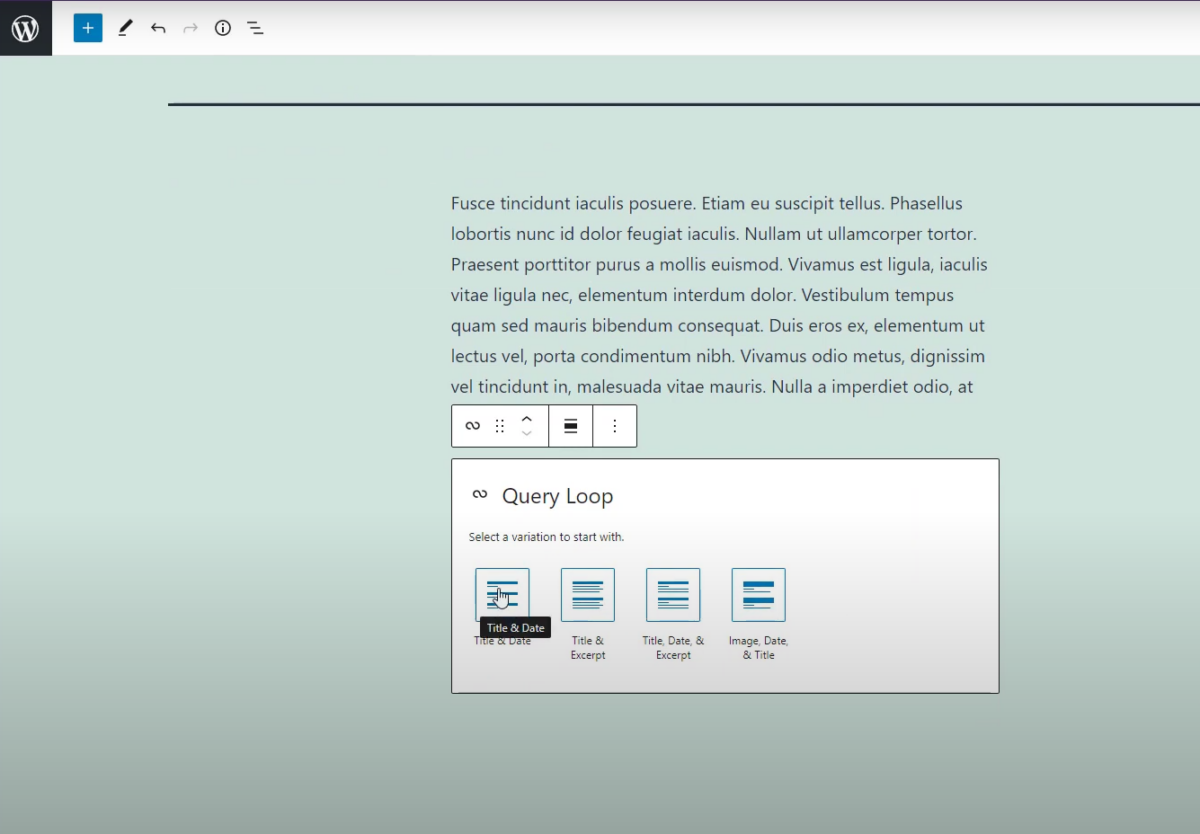
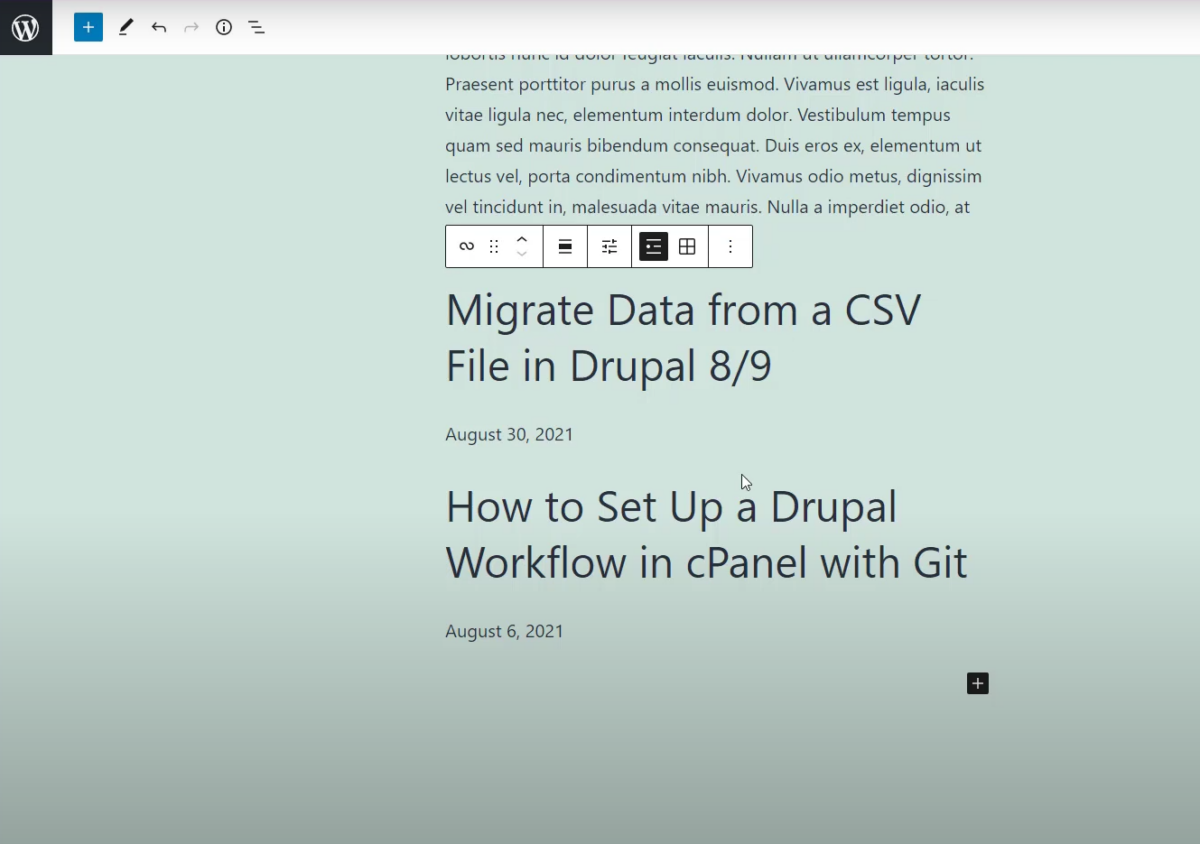
Wir werden den Query Loop-Block erneut hinzufügen, nur wählen wir dieses Mal aus, dass wir leer beginnen möchten. Wenn Sie leer beginnen, sehen Sie, dass Sie hier einige grundlegende Informationen erhalten. Wir wollen die Option „Titel und Datum“.


Sie können sehen, dass ich nur den Titel und das Datum dieser Blog-Posts habe, die existieren. Jetzt müssen wir zu den Blockeinstellungen gehen und Bugs Bunny als Autor auswählen und plötzlich haben wir weniger, weil Bugs nur zwei hat, die er geschrieben hat.

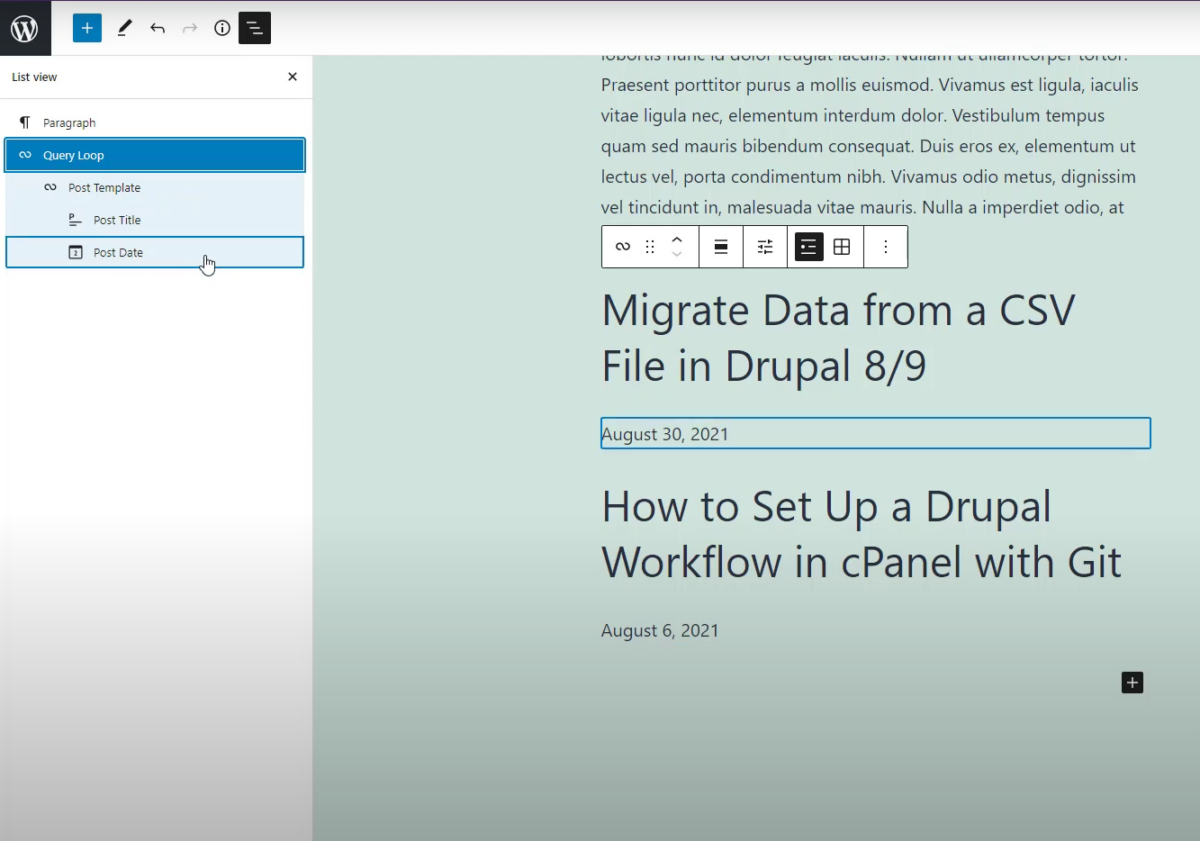
Das Letzte, was ich Ihnen zeigen möchte, ist, dass Sie, wenn Sie sie von Grund auf selbst erstellen, immer noch Elemente hinzufügen können. Sie können also sagen: „Nun, mit einem Bild sah es besser aus“, wissen Sie was? Wenn wir uns unseren Gliederungsnavigator ansehen, können Sie sich besser vorstellen, dass der Abfrageschleifenblock bereits zwei Blöcke enthält, Titel des Beitrags und Datum des Beitrags.

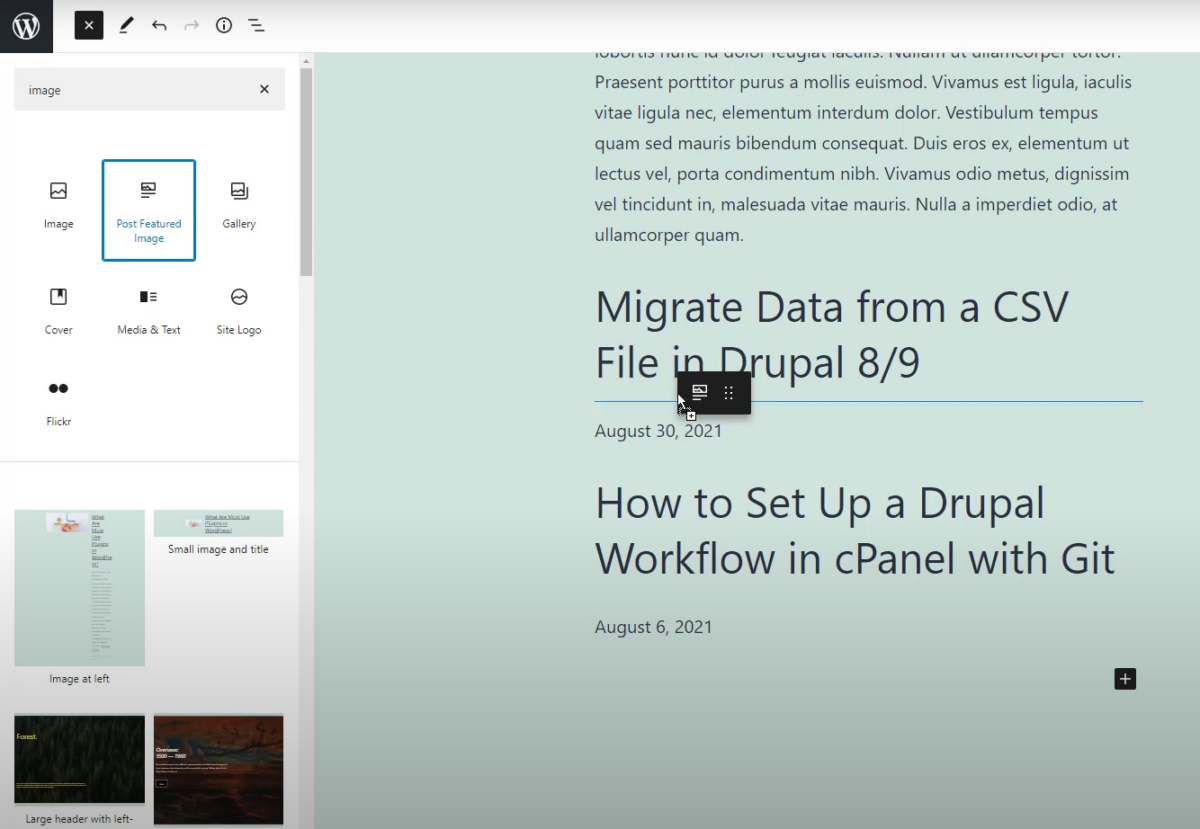
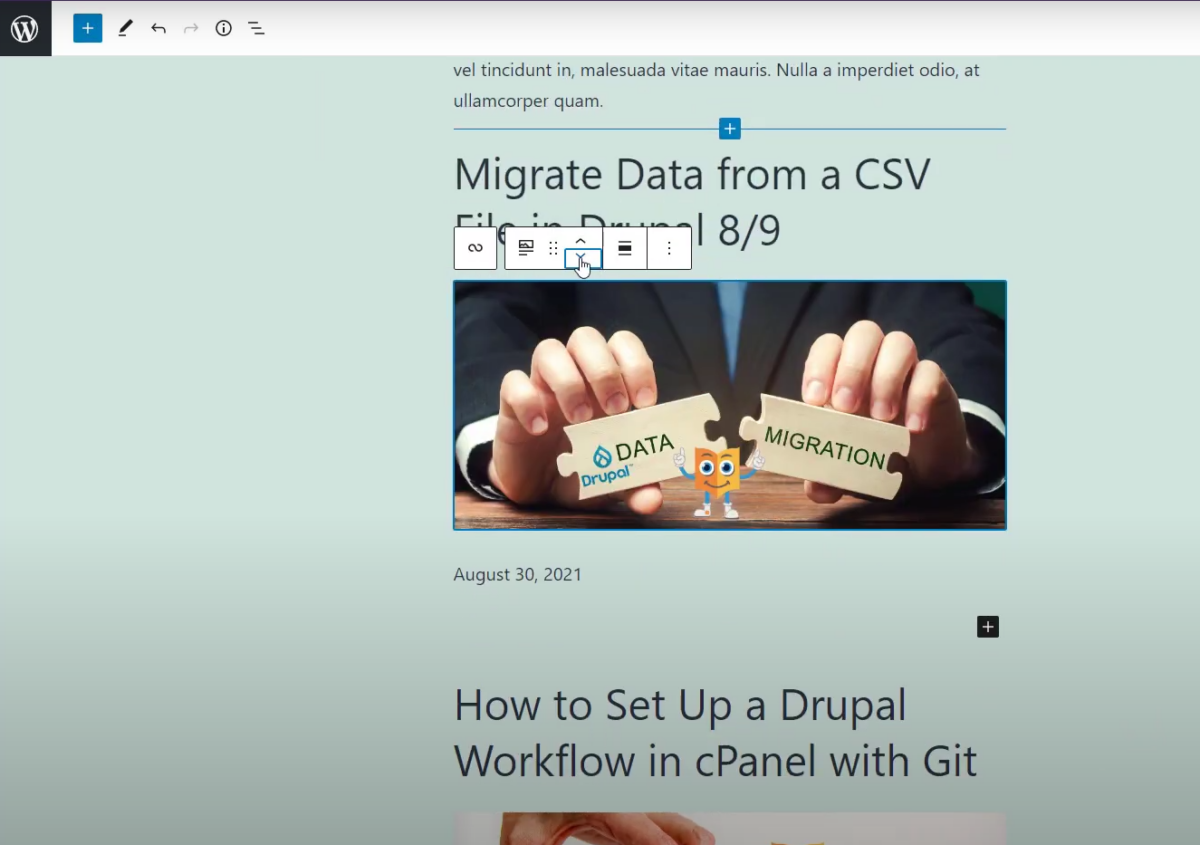
Also können wir hier tatsächlich einen weiteren Block hinzufügen. Vielleicht möchten wir, dass das vorgestellte Beitragsbild dort eingefügt wird, Sie ziehen es einfach per Drag & Drop an die gewünschte Stelle im Editor.

Sie werden sehen, weil dies eine Schleife ist, die es mit allen Posts darin gemacht hat. Und ich könnte diese verschieben, wenn ich das Bild unter dem Titel haben wollte, Sie können es einfach verschieben.

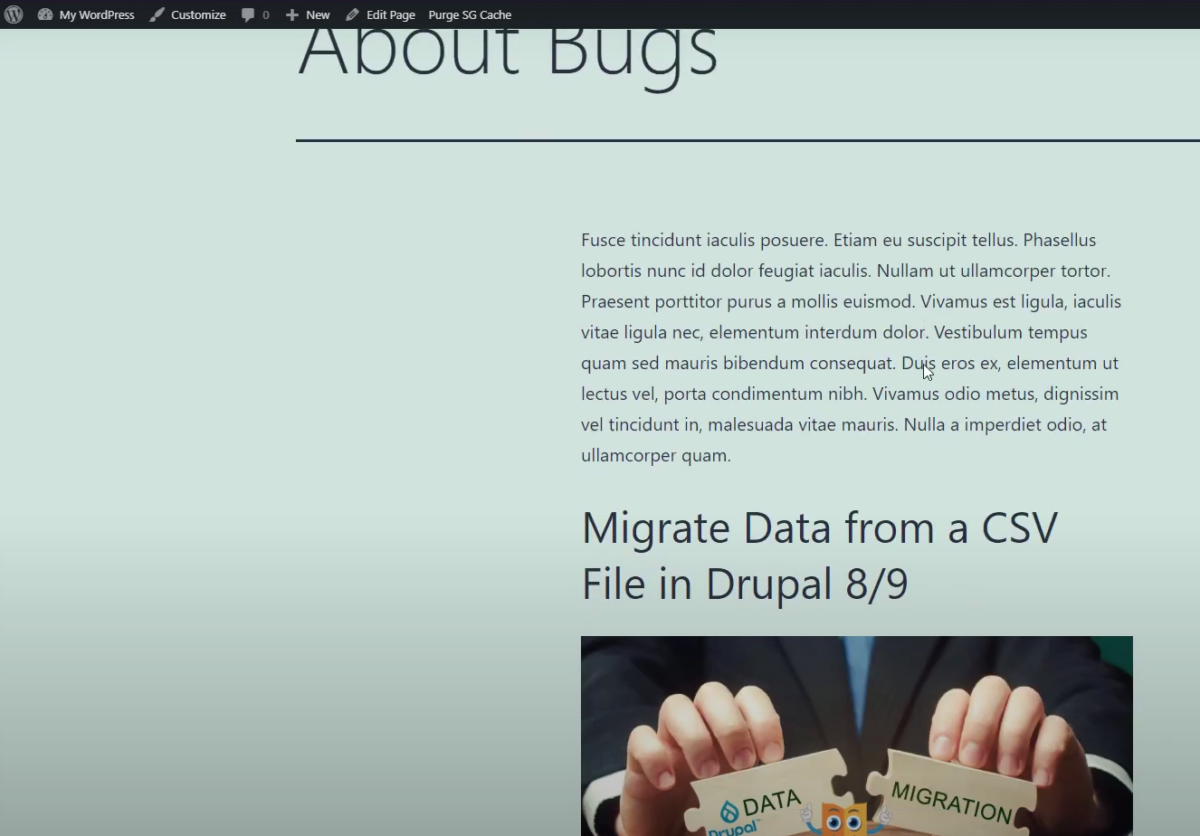
Lassen Sie uns die Seite so aktualisieren, wie sie ist, und zurückgehen und unsere About Bugs-Seite im Frontend aktualisieren. Sie werden sehen, dass dieses aussieht wie unser, das wir aus dem Nichts gemacht haben.

Das ist ein kurzer Blick auf den Query Loop Block, es ist eine wirklich coole neue Ergänzung zu WordPress und ich hoffe, Sie probieren es aus und sehen, was Sie alles damit machen können! Ich denke, Sie werden sehr zufrieden sein mit der Vielseitigkeit, die es bietet.
